Der Funktionsumfang von Paint.net ist nicht sehr groß, so dass nicht sehr viele Möglichkeiten aus dem Programm selbst heraus Logos zu erstellen.
Mit etwas Einfallsreichtum und viel Kreativität lassen sich aber auch mit diesem Programm brauchbare Logos erstellen.

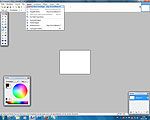
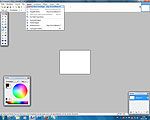
Um ein Logo zu erstellen öffnest Du eine neue Datei über den Kartenreiter "Datei" und klickst hier den Menüpunkt "Neu ..." an. |

Im sich jetzt geöffneten Dialogfeld gibst Du die Grundmaße für das Logo an (Breite: 260 Pixel, Höhe: 200 Pixel) und klickst zur Übernahme auf "OK". |

Falls das Fenster für "Farben" nicht geöffnet ist gehst Du über den Kartenreiter "Fenster" und klickst hier den Menüpunkt "Farben" an. |

Das Fenster um Farben zu bearbeiten (einzustellen) ist jetzt geöffnet und Du kannst Farben entweder über den Farbkreis oder über die erweiterten Optionen, Button "Mehr >>", einstellen. |
| |

Jetzt ist es von Vorteil, wenn man die bisher erstellte Startseite mit dem darin eingestellten Hintergrundbild aufruft. Wenn Du diese Seite geöffnet hast, drückst Du auf die Taste "Druck" rechts neben der "F12" Taste und die Seite wird als Bild im Zwischenspeicher abgelegt. |

Eh Du jetzt das so gewonnene Bild in die Logo-Datei übernimmst erstellst Du eine neue Ebene über den Kartenreiter "Ebenen" und dem Menüpunkt "Neue Ebene hinzufügen". |

In die so erstellte neue Ebene fügst Du nun die Browserseite als Bild über den Kartenreiter "Bearbeiten" und dem Klick auf den Menüpunkt "Einfügen" ein. |

Da das Bild mit Sicherheit zu groß ist bringt das Programm Paint.net eine Arbeitsabfrage, in der Du "Leinwandgröße beibehalten" anklickst um das Logo-Bild mit seinen Abmessungen zu behalten. |
| |

Sollte Paint.net jetzt das Hintergrundbild ungünstig eingefügt haben, so kannst Du dieses über das Verschiebewerkzeug in den Tools verschieben. Es sollten jetzt keine Linien/Schriften vom Browser mehr zu sehen sein (nur das sich wiederholende Hintergrundbild). |

Als nächstes erstellst Du wieder eine neue Ebene für das Logo-Bild über "Ebenen -> Neue Ebene hinzufügen". |

Um ein Bild für das Logo zu suchen gehst Du über den Kartenreiter "Datei" und klickst den Menüpunkt "Öffnen ... " an. |

Im sich nun geöffneten Dialogfeld suchst Du nun nach dem Bild aus dem Du Dein Logo erstellen willst, klickst es an und klickst abschließend auf den Button "Öffnen". |
| |

Dein gewähltes Bild ist nun geöffnet und Du kannst Dir jetzt über die Markierwerkzeuge einen Bildbereich auswählen. Ich verwende hier das Markierwerkzeug für Ovale/Kreise, optional ist oben Links in den Tools das Markierwerkzeug für Rechtecke. Klicke zur Auswahl des Bereiches unten neben den Bereich und ziehe mit gedrückter Maustaste nach der anderen Seite oben. |

Den ausgewählten Bildbereich kopierst Du jetzt über den Kartenreiter "Bearbeiten" und den Menüpunkt "Kopieren". |

Nun öffnest Du eine neue Datei über den Kartenreiter "Datei" und den Menüpunkt "Neu ..." |

Paint.net sollte die Bildgröße optimal ausgewählt haben, Du kannst sie hier nachlesen und klickst zur Übernahme auf den Button "OK". |

Um den Bildausschnitt gleich optimal weiter bearbeiten zu können erstellst Du jetzt erst einmal eine neue Ebene in dieser neuen Datei über " Ebenen -> Neue Ebene hinzufügen". |

In diese neue Eben fügst Du jetzt Deinen Bildausschnitt über "Bearbeiten -> Einfügen" ein. |

Damit der weiße Hintergrund nicht mit übernommen wirst stellst Du den Hintergrund unsichtbar in dem Du den Haken im Kästchen hinter dem Hintergrund im Feld Ebenen entfernst |

Dein Bildausschnitt ist immer noch zu groß?, dann gehst Du jetzt über den Kartenreiter "Bild" und hier zum Menüpunkt "Größe ändern ...". |
| |

Im sich jetzt geöffneten Dialogfeld siehst Du die Abmaße des Bildausschnittes - hier Breite: 1412 Pixel, Höhe: 920 Pixel. |

Nun gibst Du bei der Breite Dein neues Maß ein (Höhe macht Paint.net automatisch) - ich habe 200 Pixel gewählt. Die Maße dürfen nicht über den Abmessung des zu erstellenden Logos sein. Abschließend klickst Du auf den Button "OK". |

Jetzt noch den kleinen Bildausschnitt markieren (Tools -> rechteckiges Markierwerkzeug > links unten oder oben anklicken und diagonal über Bild ziehen mit gedrückter Maustaste). |

Um den kleinen Bildausschnitt für das Logo zu kopieren gehst Du zum Kartenreiter "Bearbeiten" und hier zum Menüpunkt "Kopieren". |
| |

Damit Du den kleinen Bildausschnitt in den Logo-Entwurf einfügen kannst musst Du oben rechts die Logo-Datei auswählen, anschließend gehst Du zum Kartenreiter "Bearbeiten" und klickst hier auf den Menüpunkt "Einfügen". |

Der kleine erstellte Bildausschnitt befindet sich nun in der Logo-Datei. |

Eh Du den Bildausschnitt jetzt weiter bearbeitest solltest Du es mit dem Verschiebewerkzeug aus den Tools etwas zentraler stellen. |

Damit der Besucher einen Zusammenhang mit Deiner Webseite sehen kann, erstellst Du nun ein Schriftfeld, wozu Du am besten wieder eine neue Ebene erstellst (Kartenreiter "Ebenen" - > Menüpunkt "Neue Ebene hinzufügen"): |
| |

Schrift erstellst Du mit dem Textwerkzeug aus den Tools (vorher Farbe im Feld Farben bestimmen) - Schriftart, Textgröße auswählen - ins Logo klicken und Text eingeben. Sollte nach der Texteingabe der Text nicht optimal platziert sein, so kannst Du diesen mit dem Verschiebewerkzeug aus den Tools verschieben. |

Da Paint.net keine Option für Schatten anbietet müssen wir diesen selbst erstellen. Dazu benötigst Du wieder eine neue Ebene ("Ebenen" -> "Neue Ebene hinzufügen"). |

Wenn Du noch keine andere Farbe ausgewählt hast, dann hole dies jetzt nach, klickst anschließend auf das Textwerkzeug, dann ins Bild und gibst den Text noch einmal ein. |

Diese soeben erstellte Textebene ist allerdings höher als die vorige und ist somit eigentlich die Deckschrift - Du musst also die Ebenenlage ändern in dem Du diese Ebene nach unten verschiebst (Pfeil nach unten im Feld Ebenen). |
| |

Um beim Verschieben der Schattenebene optimaler Arbeiten zu können, kannst Du die Bildvergrößerung aus den Tools nutzen und mit dem Verschiebewerkzeug die Lage ändern. |

Wenn Du die optimale Lage von Sicht und Schatten erreicht hast, dann kannst Du beide Textebenen zusammen fügen (Feld "Ebenen" - "Zusammenfügen mit unterer Ebene"). |

Nun erstellst Du noch einen Bildrahmen - und wieder benötigst Du dazu eine neue Ebene (Kartenreiter "Ebenen" -> Menüpunkt "Neue Ebene hinzufügen"). |

Als nächstes wählst Du eine passende Farbe, klickst dann auf das Ellipsen-Werkzeug (unten links in den Tools) und zeichnest diese ins Bild (größer als den erstellten Bildausschnitt). |

Der Rahmen ist jetzt perfekt?, dann kannst Du jetzt bei den nicht benötigten Ebenen die Sichtbarkeit ausschalten (Haken hinter der betreffenden Ebene durch anklicken entfernen). |

Damit Du das entworfene Logo abspeichern kannst fügst Du vor dem kopieren die benötigten Ebenen zusammen. |

Auch diese Ebene solltest Du nun noch mit der darunter liegenden Ebene zusammen fügen. |

Mit der Lupe und dem Markierwerkzeug markierst Du jetzt den zu kopierenden Bereich (etwas Abstand zum Bildentwurf halten!). |
| |

Über den Kartenreiter "Bearbeiten" und dem Menüpunkt "Kopieren" kopierst Du jetzt den Logoentwurf. |

Für den kopierten Entwurf öffnest Du wieder eine neue Datei über den Kartenreiter "Datei" und hier dann den Menüpunkt "Neu ..." anklicken. |

Im sich jetzt geöffneten Dialogfeld kannst Du die Abmessungen kontrollieren und übernimmst die Einstellungen von Paint.net mit dem Klick auf den Button "OK". |

Um den Entwurf mit einem transparenten Hintergrund speichern zu können erstellst Du nun noch einmal eine neue Ebene (Kartenreiter "Ebenen" - > Menüpunkt "Neue Ebene hinzufügen"). |
| |

In diese neue Ebene fügst Du Deinen Logoentwurf nun ein (Kartenreiter "Bearbeiten" -> Menüpunkt "Einfügen"). |

Jetzt stellst Du den Hintergrund auf unsichtbar (Haken im Feld Ebenen hinter Hintergrund durch anklicken entfernen). |

Den so vorbereiteten Logoentwurf speicherst Du nun ab, in dem Du über den Kartenreiter "Datei" und hier den Menüpunkt "Speichern unter ..." auswählst. |

Im sich jetzt öffnendem Dialogfeld legst Du Speicherort, Dateiname und den Dateityp fest - der Dateityp sollte zwingend GIF sein, da nur dieser transparente Hintergründe zulässt. Die Einstellungen werden mit dem Klick auf den Button "Speichern" übernommen und |
| |

Du gelangst zum nächsten Dialogfeld, in dem Du verschiedene Werte festlegen kannst (lasse beim ersten Test diese Werte, später kannst Du auch andere Werte probieren). Mit einem Klick auf den Button "OK" gelangst Du zum abschließenden Dialog. |

Im abschießenden Dialog musst Du jetzt die Ebenen zusammenfassen um den Speichervorgang abzuschließen. Lasse Dir jetzt das Bild mit Deiner Internetseite anzeigen (<img src=" ...) |
|
|
Dieser kleine Versuch sollte Dir zeigen, dass es durchaus möglich ist, mit Paint.net ein brauchbares Logo zu erstellen.
Unter Verwendung von mehreren kleinen Bildern, mit drehen und spiegeln und viel Kreativität lassen sich noch bessere Logos erstellen - aber hier bist Du jetzt selbst gefragt.