Hintergrundbilder können eine Homepage in der Optik sehr einfach aufwerten. Wie Du diese erstellen kannst und worauf Du dabei aufpassen musst, dies erfährst Du auf dieser Seite.
Ob Du dazu den bereits vorgefertigten Entwurf aus dem vorhergehenden Workshop verwendest (dazu bitte die nicht benötigten Ebenen ausblenden) oder wie ich hier eine neue Datei erstellst ist dabei Deine Sache.
Erstens: Paint eigene Effekte verwenden
Paint.net hat einige schöne Effekte, welche in dieser Tabelle angesprochen werden, alla haben aber den gleichen Fehler für Designs - sie haben kaum sichtbare Wiederholungen.
Was für Designs zum Nachteil ist - für kreative Bilderstellungen können dies Vorteile sein.
|
| |

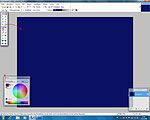
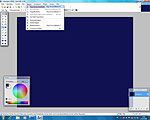
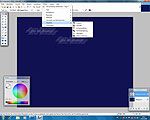
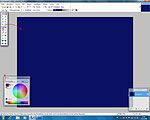
Um ein Hintergrundbild zu erstellen öffnen wir als erstes eine neue Datei über "Datei -> Neu ...". |

Im nun geöffneten Dialogfeld legst Du die Bildgröße fest - meine Empfehlung: Breite: 988 Pixel und Höhe: 768 Pixel. Mit einem Klick auf "OK" übernimmst Du diese Einstellung. |

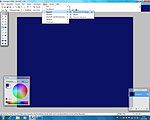
Im Feld "Farben" bestimmst Du nun eine Farbe, klickst anschließend in den Tools auf den Farbeimer und gehst jetzt mit der Maus in den Hintergrund und klickst hier noch einmal mit der linken Maustaste und Deine neu gewählte Farbe füllt jetzt den Hintergrund. |

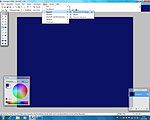
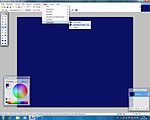
In dem Kartenreiter "Effekte" sind verschiedene verwendbare Effekte für den Hintergrund - hier "Effekte -> Rauschen > Bildrauschen hinzufügen ...". Durch anklicken öffnest Du das nächste Dialogfeld zum Effekt. |
| |

Im Dialogfeld findest Du jetzt verschiedene Regler über Du diesen Effekt verändern kannst. Mit einem Klick auf "OK" übernimmst Du diesen Effekt und mit einem Klick auf "Abbrechen" verlässt Du ohne zu Übernehmen. |

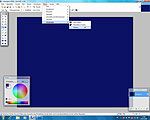
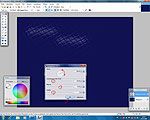
Auch der Effekt "Julia Fraktal" ist sehr schön, aber leider nur bedingt für ein Hintergrundmotiv verwendbar. Du findest ihn Unter "Effekte -> Wiedergabe -> Julia-Fraktal ...". |

Wenn Du das Julia Fraktal angeklickt hast kannst Du bequem über Schieberegler und Drehregler die Größe ändern. Zum Übernehmen klickst Du auf "OK", anderenfalls auf "Abbrechen". |

Neben dem Julia-Fraktal bietet Paint.net noch das Mandelbrot-Fraktal an, was Du über "Effekte -> Wiedergabe -> Mandelbrot-Fraktal ... " öffnest. |
|
|

Das Mandelbrot-Fraktal kannst Du wieder bequem mit Schiebe- und Drehreglern bearbeiten, auch dieses Fraktal ist nur bedingt als Hintergrundmotive für eine Webseite geeignet. |

Als letztes Angebot in der Wiedergabe von Effekten findest Du nun noch den Effekt Wolken. Geöffnet wird dieser Effekt über "Effekte -> Wiedergabe > Wolken ...". |

Der Wolkeneffekt lässt sich ebenso bequem einstellen wie alle anderen Effekte mit Schiebereglern und Auswahloptionen. Probieren lohnt sich, wenn auch dieser Effekt nur bedingt für eine Webseite geeignet ist. |
|
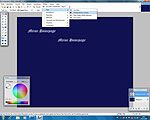
Zweitens: Hintergrundmotiv mit Schrift

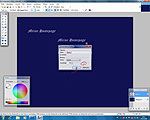
Als nächstes probieren wir Schriften für Hintergrundmotive zu verwenden. Dazu erstellst Du als erstes eine neue Ebene über "Ebenen -> Neue Ebene hinzufügen". |

Nach dem Du die neue Ebene erstellt hast wählst Du in den "Farben" eine Farbe aus, klickst anschließend auf das Textwerkzeug, stellst Schriftart, Schriftgröße, .. ein, klickst jetzt in den Hintergrund und gibst noch einen Text ein. |

Ein Hintergrundtext muss nicht mit voller Deckkraft geschrieben sein - ändern kannst Du die Deckkraft über "Ebenen -> Layereigenschaften ...". |

Im Dialogfeld der Layereigenschaften kannst Du jetzt gleich einen passenden Namen für die Ebene vergeben und natürlich die Deckkraft herunter regeln. Übernommen wird alles mit einem Klick auf "OK". |
| |

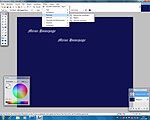
Dezente Verschönerung ist der Effekt Leuchten, Du findest ihn unter "Effekte -> Foto -> Leuchten ...". |

Wie bei allen bisherigen Effekten - einfaches bedienen mit Schiebereglern - übernommen wird mit einem Klick auf "Ok". |

Weiterhin probieren kannst Du den Effekt "Portrait weicher machen ...", welchen Du ebenfalls in den Effekten unter Foto findest. |

Auch der Effekte "Künstlerich bietet interessante Möglichkeiten an. |
|
|

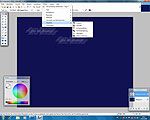
Interessante Möglichkeiten zum Probieren und Nutzen bietet auch der so genannte Effekt Rauschen. |

Falls Dir der Text noch zu scharf zu lesen ist, dann kannst Du die Effekte im Menü Unschärfe und Weichzeichner noch nutzen |

Auch mit dem Effekt Verzerren lassen sich sehr gut Unschärfen herstellen. Außerdem ist hier der Effekt "Kachelspiegelung ..." nicht schlecht. |

Mit dem Effekt Kachelspiegelung schließe ich das Thema Schriften ab, dieser Effekt ist wieder mit Reglern bequem einstellbar.
Abschließend sei zum Motiv Schriften noch bemerkt, dass Du einiges an Zeit brauchst ein fehlerfreies Hintergrundmotiv zu erstellen. |
Drittens: eigene Motive entwickeln

Ein einfaches Motiv ist ein Karo, dies wollen wir gemeinsam einmal erstellen. Dazu öffnest Du eine neu Datei mit der Größe von 50 x 50 Pixel. |

Als nächstes benötigst Du eine weitere Ebene ("Ebenen -> Neue Ebene hinzufügen"). |

Mit der Auswahl des Markierwerkzeuges in den Tools, der Einstellung "Feste Größe" mit Höhe 20 mal Breite 20 und der Angabe pixel (!) legst Du die Werte für das kleine Karo fest. Jetzt klickst Du in das weiße Feld und ziehst mit gedrückter Maustaste den markierten Bereich in etwa in die Mitte. |

Im Feld Farben wählst Du Dir eine Farbe aus, klickst anschließend auf den Farbeimer und jetzt in den markierten Bereich (kleines Karo), woraufhin das kleine Karo eingefärbt ist. |
| |

Wenn wir dieses kleine Karo jetzt in der Homepage verwenden würden, so wäre es in diesem Fall eine reine blaue Webseite - die Linien fehlen noch, dazu benötigen wir wieder eine neue Ebene. |

In dieser neuen Ebene ziehen wir nun farbige Linien, dazu musst Du einen Bereich markieren (Markierwerkzeug in den Tools), die feste Größe von 50 mal 1 pixel (!) einstellen und ins Feld klicken und den markierten Bereich über das kleine Karo platzieren. |

Jetzt gehst Du wieder ins Feld Farben, wählst eine Farbe aus (Kontrastreich), klickst den Farbeimer in den Tools an und jetzt in den markierten Bereich - die Farbe ist im markierten Bereich (eventuell zur Vereinfachung die Lupe in den Tools verwenden und auf den markierten Bereich klicken). |

Da wir als Karo nicht nur Querlinien sonder auch Senkrechten benötigen musst Du jetzt noch einmal einen Bereich markieren. Also Markierwerkzeug auswählen, Feste Größe von 1 mal 50 pixel (!) einstellen, ins Feld klicken und übers kleine Karo platzieren. |
|
|

Nun wieder Farbe auswählen (oder die gleiche verwenden), Farbeimer anklicken, in den markierten Bereich klicken (eventuell mit Lupe vergrößern), gegebenenfalls noch einmal unten hinein klicken und auch die Senkrechte ist jetzt mit Farbe gefüllt. |

Zur Sicherheit solltest Du diese Paint-Datei speichern, dazu gehst Du über "Datei -> Speichern unter ...". |

und speicherst diese Datei als Paint.NET (*.pdn) ab (Dateiname nicht vergessen). |

Erst jetzt speicherst Du die Datei als JPG Datei ab. |
| |

Da Du diese Datei gleich im Anschluss noch einmal benötigst solltest Du die Qualität auf 100% setzen und mit dem Klick auf "OK" endgültig speichern. |

Da Du die Hauptdatei des Karos als Paint-Datei schon gespeichert hast kannst Du jetzt auf "Zusammenfassen" klicken und die Abspeicherung abschließen. |

Nach den Handlungen zum Abspeichern ist das Karo nun nur noch auf einer Ebene - das heißt, wir können gleich weiter. - Markierwerkzeug (Feste Größe mit 20 x 20 pixel), ins Bild klicken und markierten Bereich Deckungsgleich zum farbigen Karo ziehen. |

Das Karo kopierst Du jetzt über "Bearbeiten -> Kopieren". |
|
|

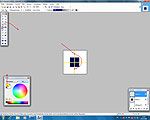
Für das neue Karo erstellst Du eine neue Datei über "Datei -> Neu ...". |

Kontrollierst im Dialogfeld noch einmal die Werten (20 x 20 Pixel) und klickst auf "OK". |

Anschließend fügst Du das Karo über "Bearbeiten -> Einfügen" in die neue Datei ein. |

Und so sieht das Karo am Ende aus. |
| |

Das so fertig gestellte Karo musst Du nun noch speichern - dazu gehst Du wieder über "Datei -> Speichern unter..." |

Das fertig gestellte Karo musst Du nicht mit 100% Qualität speichern - 60% sollten auch reichen. |
|
|
Viertens: Fehler bei Motiven
Gerade Motive mit Texturen (Wolken und ähnliches) sind schwer zu beherrschen da mitunter keine Wiederholungen vorhanden sind.
Sind keine Wiederholungen vorhanden, so sind die Ansätze des Hintergrundbildes sichtbar, was nicht gerade sehr schön aussieht.
Einfacher sind hier selbst erstellte Motive zu beherrschen - sie können bereits ab einer sehr kleinen Bild- und Dateigröße hergestellt werden.