Für einfache Entwürfe von Designs/Layouts für eine Homepage ist Paint.net durchaus geeignet.
Natürlich nicht unbedingt für Firmen - aber für Privatleute kann man damit ein brauchbares Design entwickeln.
Sehr sauber funktioniert dieses Programm mit Windows 7 RC.
Erstens: die Vorbereitung (Hintergrund erstellen und Behelfsfelder anlegen)

Nach dem Du Paint.net geöffnet hast gehst Du über den Kartenreiter "Datei" zum Menüpunkt "Neu ..." und klickst auf diesen mit der linken Maustaste. |

In dem nun aufgehenden Menüfeld legst Du die Bildgröße fest. Da wir einen Designentwurf machen möchten gehen wir von einer minimalen Bildauflösung von 1024 mal 768 Pixel aus. Die Scrollleiste der Browser liegt bei einer Breite von etwa 24 bis 36 Pixel, welche wir von der Gesamtauflösung abziehen und kommen so auf Bildauflösung von 988 mal 768 Pixel (px). Abschließend klickst Du auf "OK" und übernimmst so diese Einstellungen. |

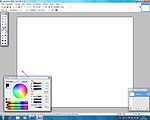
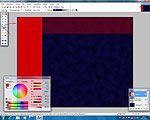
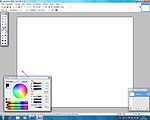
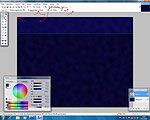
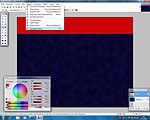
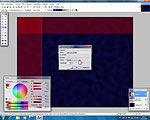
Der absolute weiße Hintergrund wird Dir sicherlich nicht gefallen, um dies zu ändern gehst Du jetzt ins Feld "Farben" auf den Button "Mehr >>" und klickst diesen an. |

Für die Einstellung der Farben gibt es verschiedene Möglichkeiten - am schnellsten geht es mit einem Linksklick in eine Farbe im Kreis und weiter bearbeiten mit den Schiebereglern. Wenn Du eine für Dich passende Farbe gefunden hast gehst Du zum Farbeimer (Farbfüllelement) in den Tools. |
| |

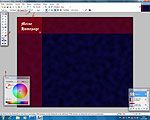
Klicke jetzt einfach auf den Farbeimer, gehe mit ihm in das noch weiße Feld und klickst hier einfach noch einmal mit Links und das Feld ist jetzt mit Deiner Farbe gefüllt (in meinem Fall BLAU). |

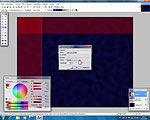
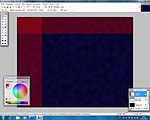
Einfarbiger Hintergrund ist Dir zu schlicht - um dies zu ändern gibt es die "Effekte", welche Du im gleichnamigen Kartenreiter findest. In dem Untermenü findest Du einige Auswahlmöglichkeiten - meine Entscheidung viel hier auf "Wiedergabe -> Wolken". Ausgewählt wird der jeweilige Effekt mit dem Anklicken. |

Im Menü des Wolkeneffektes findest Du die Regler und Auswahlfelder um den Effekt zu bearbeiten. Änderung werden sofort im Bild angezeigt. Auch die Änderung am Blendeffekt wirkt sich sofort aus. |

Nach dem Du den für Dich schönsten Wert für alles gefunden hast klickst Du einfach auf "OK" und hast alles übernommen. |
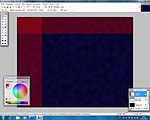
|
|

Um weiter am Design arbeiten zu können benötigen wir als nächstes eine neue Ebene um Fehler einfacher Rückgängig machen zu können. Eine neue Ebene erstellst Du im Feld "Ebenen" in dem Du unten links auf das Dokument mit dem Plus klickst. |

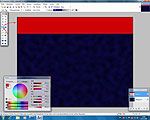
Diese Ebene nutzen wir nun um ein Behelfsfeld zu erstellen, dazu gehst Du mit der Maus zu den Tools, klickst hier auf "Markieren" und gehst weiter zu den nun sich öffnenden Feldern. Hier stellst Du jetzt um auf "Feste Größe" die Feldangaben Breite 988*, Höhe 140* und ganz wichtig: Pixel! Nach dem Du alles so eingestellt hast gehst Du mit der Maus in den Hintergrund, klickst mit der linken Maustaste, hälst diese gedrückt und ziehst sie jetzt nach oben Links genau in die Ecke. (* = andere Werte möglich) |

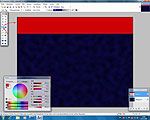
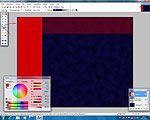
Um die Felder farbig etwas abzusetzen wählen wir als Nächstes im Feld "Farben" eine andere Farbe aus. |

Wenn Du einen passende andere Farbe eingestellt hast, dann gehst Du wieder zu den Tools und hier zum Farbeimer, klickst diesen an, gehst weiter in das markierte Feld, klickst nun noch einmal auf die linke Maustaste und das Feld ist mit der anderen Farbe gefüllt (in meinem Fall mit ROT). |
| |

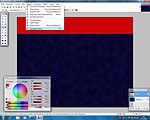
Da ein Behelfsfeld nicht die volle Deckkraft benötigt müssen wir dies noch ändern. Dazu gehst Du über den Kartenreiter "Ebenen" zum Menüpunkt "Layereigenschaften ..." |

In dem nun geöffneten Menü vergibst Du als Namen am Besten "Logo und Bannerfeld", stellst anschließend die Deckkraft kleiner und übernimmst alles mit einen Klick auf "OK". |

Als nächstes benötigen wir noch ein Behelfsfeld für Logo und Links. Dazu müssen wir wieder eine neue Ebene im Feld "Ebenen" erstellen. |

Die Vorgehensweise ist gleich der dem Logo und Bannerfeld - Farbe auswählen, Markierwerkzeug anklicken, "Feste Größe" und "pixel" einstellen, jetzt aber Breite 210* und Höhe 768* auswählen. (* = andere Werte möglich) |
| |

Jetzt musst Du wieder eine Farbe auswählen oder nimmst noch einmal die Gleiche - anschließend den Farbeimer anklicken, ins markierte Feld gehen und nochmal klicken. |

Auch hier ist wieder die Deckkraft zu hoch, also wieder über den Kartenreiter "Ebenen" zu den Layereigenschaften gehen. |

Für dieses Behelfsfeld vergibst Du den Namen "Logo und Linkfeld", stellst die Deckkraft herunter und übernimmst wieder alles mit einem Klick auf "OK". |

In dem so vorbereiteten Entwurf siehst Du nun schon Felder für das Banner, das Logo, die Links und das Textfeld. Also erstellen wir als nächstes das Logo und brauchen dazu wieder eine neue Ebene welche Du wieder im Feld "Ebenen" erstellst. |
Zweitens: Logo, Banner und Textfeld

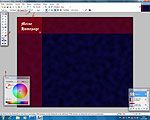
Ein Logo ist ein Erkennungszeichen und in unserem Fall nehmen wir einen Text. Um diesen gleich in einer passenden Farbe zu schreiben wählst Du diese zuerst im Feld "Farben" aus, gehst dann auf den Textbutton in den Tools und stellst Schriftart, Größe ... ein, klickst danach in das Logofeld und schreibst den gewünschten Text. |

Da Du sicherlich mit dem ins Feld klicken nicht gleich die richtige Position des Textes hast gehst Du jetzt wieder in die Tools und klickst das Verschiebewerkzeug an und verschiebst den Text an die gewünschte Position. |

Als nächstes wollen wir ein Banner einbauen - dazu benötigen wir ein Bild. Um ein Bild in Paint.net zu laden klickst Du den Kartenreiter "Datei" an und danach "Öffnen ...". |

In dem sich nun öffnenden Menü suchst Du nach Deinem Bilderordner und klickst das gewünschte Bild an, woraufhin es farbig hinterlegt ist. Jetzt noch auf "Öffnen" klicken und das Bild ist im Programm geöffnet. |
| |

Oben rechts im Programm Paint.net siehst Du die beiden Bilder welche geöffnet sind - mit dem Anklicken der jeweiligen Bilder wird auch das große Bild dazu angezeigt. |

Für ein Banner benötigen wir nicht das gesamte Bild sondern nur einen Ausschnitt. Also gehen wir wieder in die Tools, klicken auf das Markierwerkzeug, stellen wieder die "Feste Größe" und für die Bannermaße eine Breite von 728 und eine Höhe von 90 Pixel ein. |

Jetzt klickst Du in das Bild und ziehst mit gedrückter Maustaste das Feld in den gewünschten Abschnitt. |

Um den gewünschten Bildausschnitt zu kopieren klickst Du jetzt auf den Kartenreiter "Bearbeiten" und im Menüfeld auf "Kopieren". |
|
|

Deinen gewählten Bildausschnitt fügst Du in den Entwurf ein, in dem Du auf den Entwurf oben Rechts (Bildauswahl) klickst, so dass der Entwurf wieder sichtbar ist. Nun klickst Du wieder auf den Kartenreiter "Bearbeiten" und hier im Menüfeld auf "Einfügen" und der Bildausschnitt ist im Entwurf eingefügt. |

Da Paint.net das Bild in der Mitte platziert, wo wir es nicht benötigen, müssen wir es nun an die gewünschte Position verschieben. Dazu klickst Du wieder in den Tools auf das Verschiebewerkzeug und bringst es an die gewünschte Stelle. |

So sieht der Entwurf nun mit dem erstellten Banner aus. |

Damit Du Dich besser zurecht findest solltest Du einen Namen für die Bannerebene vergeben, dazu klickst Du auf den Kartenreiter "Ebenen" und im Menüfeld auf "Layereigenschaften" |
| |

In dem sich nun geöffneten Menü Vergibst Du unter "Name" einen Namen - treffend ist hier Banner und klickst dann auf "OK" und der Feldname wird im Feld "Ebenen" jetzt angezeigt. |

Als nächstes bereiten wir das Textfeld vor und erstellen wieder eine neue Ebene. |

Wenn Du andere Werte für Dein Behelfsfeld "Logo und Banner" genommen hast kannst Du die verbleibende Größe folgender Maßen feststellen: scrolle als erstes im Feld "Ebenen" bis zum Hintergrund, welchen Du dann anklickst, so dass dieser farbig hinterlegt ist. |

Als nächstes klickst Du auf das Markierwerkzeug in den Tools und legst die Arbeitsweise auf "Normal" fest. Jetzt klickst Du knapp unter das Behelfsfeld "Logo und Banner" und ziehst die Maus mit gedrückter Maustaste nach unten, so dass in etwa ein solches Feld entsteht. |
|
|

Nun kopierst Du die Eckdaten des Ausschnittes in dem Du auf den Kartenreiter "Bearbeiten" und im Menü auf "Kopieren" klickst. |

Anschließend klickst Du auf den Kartenreiter "Datei" und im Menü auf "Neu ...". |

Im sich jetzt geöffneten Menü findest Du die Eckdaten zur Kopie aus dem Hintergrund - hier Höhe: 628 Pixel und Breite 253 Pixel, wobei uns die Breite wenig interessiert - nehmen wir die Gleiche des Banners. Wichtig ist die Höhe, von der wir jetzt 20 Pixel für einen gewissen Außenabstand abziehen, was 608 Pixel ergibt. |

Jetzt haben wir die Maße des Textfeldes, Breite 728 (wie Banner) und Höhe 608 Pixel. Dies stellst Du jetzt ein in dem Du bei den Tools das Markierwerkzeug anklickst, "Feste Größe" einstellst, Werte bei Breite und Höhe eingibst, anschließend in den Entwurf klickst und das Feld korrekt unter dem Banner mit gleichmäßigen Abständen platzierst. |
| |

Das Textfeld ist platziert (wenn noch nicht, dann mit dem Verschiebewerkzeug noch abändern), nun musst Du es noch mit einer passenden Farbe füllen, welche Du wieder im Feld "Farben" auswählst, dann in den Tools wieder auf den Farbeimer klickst und diesen dann ins markierte Feld bewegst und noch einmal mit links klickst. |

Zur besseren Übersichtlichkeit vergibst Du jetzt wieder einen Feldnamen für die Ebenen, dazu klickst Du wieder auf den Kartenreiter "Ebenen" und im Menü auf "Layereigenschaften". |

In dem sich jetzt geöffneten Menü vergibst Du unter "Name" passend Textfeld und übernimmst alles mit "OK". |

Die erste Hürde ist genommen und nun müssen wir noch ein paar Buttons erstellen - wie gehabt - zuerst mit einer neuen Ebene erstellen. |
Drittens: verschiedene Buttons erstellen

Um einen Button zu erstellen musst Du zuerst in der neuen Ebene eine Fläche markieren, was Du mit dem Auswahlwerkzeug (Einstellung: Normal) von den Tools erledigst in dem Du eine Markierung in der Ebene zeichnest (mit Links klicken, gedrückt halten und ziehen) |

Anschließend wählst Du im Feld "Farben" eine Farbe aus, klickst auf das Textwerkzeug in den Tools, wählst Schriftart, Größe, ... , klickst in das markierte Feld und gibst Deine Text ein - hier Startseite. |

Falls der Text nicht ganz so gut platziert ist, so nimmst Du wieder das Verschiebewerkzeug von den Tools und bringst die Schrift an die gewünschte Stelle. |

Wie bereits bei den anderen Eben, so auch bei dieser - vergebe einen Namen für eine bessere Übersichtlichkeit (Kartenreiter: Ebenen - Menüpunkt: Layereigenschaften) |
| |

Unter "Name" den Feldnamen eingeben - mein Vorschlag: der eingegebene Text des Buttons - hier also Startseite. Vergiss nicht, mit "OK" zu übernehmen. |

Nun erstellst Du noch ein paar weitere Buttons in dem Du die Schritte "neue Ebene" - Bereich markieren - Textwerkzeug und Verschiebewerkzeug mit dem neuen Text wiederholst und die passenden Feldnamen vergibst. |

Nach dem Du die Behelfsebenen auf "Unsichtbar" gestellt hast (Haken entfernen) siehst Du das angefertigte Design im Ganzen - nun kann man es noch etwas verschönern. |
|
Viertens: Design etwas aufpolieren

Hier beginnen wir mit einem Rahmen für das Banner - da Paint.net keine passenden Effekte dafür anbietet erstellen wir eine neue Ebene unterhalb des Banners in dem Du im Feld "Ebenen" zum Behelfsfeld "Logo und Bannerfeld" scrollst, dieses anklickst und dann auf "neue Ebene erstellen" klickst. |

Jetzt gehst Du in den Tools auf das Markierwerkzeug, stellst auf "Feste Größe" und gibst das Bannermaß um 4 Pixel breiter und 4 Pixel höher ein (bei mir 728 + 4 = 732 | 90 + 4 = 94), was einen 2 Pixel breiten Rahmen um das Banner ergeben soll. |

Nun klickst Du ins Bild und ziehst die so markierte Fläche über das Banner. |

Anschließend wählst Du in den Tools den Farbeimer und klickst in die markierte Fläche (vorher eventuell Farbe auswählen). |
| |

Falls Du jetzt siehst, das Du den Rahmen nicht ganz exakt platziert hast, so kannst Du ihn jetzt mit dem Verschiebewerkzeug aus den Tools neu platzieren. |

Einen Rahmen nur für das Banner sieht vielleicht nicht ganz geschickt aus, also legen wir auch einen für das Textfeld an - neue Ebene erstellen unterhalb des Textfeldes. |

Das Textfeld selbst ist bei diesem Design 728 x 608 Pixel (falls Du andere Werte genommen hast - diese verwenden) - das ergibt ein Feld der festen Größe von 732 x 612 Pixel bei 2 Pixel Rahmenbreite - Markierwerkzeug in den Tools anklicken - Werte einstellen, ins Bild klicken und bei gedrückter Maustaste die Markierung platzieren. |

Jetzt wieder Farbe auswählen (Feld Farben), Farbeimer anklicken (Tools) und in die markierte Fläche klicken und der Rahmen hat diese Farbe. |
|
|

Auch diesen Rahmen kannst Du noch verschieben - mit dem Verschiebewerkzeug in den Tools |

Die gefällt die Rahmenfarbe nicht - dann andere Farbe wählen (Feld Farben) - Farbeimer anklicken (Tools) - in die betreffende Fläche klicken - fertig. |

In den Ebenen den anderen Rahmen anklicken - Farbeimer anklicken (Tools) - in das Feld klicken - fertig - jetzt haben beide Rahmen die gleiche Farbe. |

Um die Farbe des Textfeldes anzupassen kannst Du folgender Maßen vorgehen: Ebene Banner auswählen (Feld Ebenen) |
| |

Jetzt die Farbpipette in den Tools anklicken und im Bereich des Banners eine Farbe anklicken - die Pipette übernimmt automatisch den Farbwert in die Farben |

Anschließend die Ebene des Textfeldes anklicken (Feld Ebenen) |

Nun gehst Du in die Tools zum Farbeimer (anklicken) und klickst wieder ins Bild - Farbe aus dem Bild ist jetzt im Textfeld. |

Um das Logo zu bearbeiten musst Du dieses in dem Feld Ebenen (Meine Homepage) auswählen. |
|
|

Im Kartenreiter "Effekte" sind diese auch versteckt - hier Entscheidung "Leuchten" vom Fotoeffekt. |

Mit den Reglern in diesem Menüpunkt kannst Du das Leuchten verändern - zum Übernehmen klickst Du auf "OK" |

Wie Du gesehen hast, kannst Du jede einzelne Ebene jetzt noch weiter bearbeiten und so verschiedene Effekte probieren (würde ich Dir jedenfalls empfehlen). |

Vergesse nicht Deine Datei abzuspeichern - einmal (und das zuerst) als original Paint-Datei und dann als Bild - also JPEG (oder GIF, PNG, ...). |
| |

Mit der Änderung der Hintergrundfarbe und mit der Verwendung eines Karomusters sieht der Entwurf wieder etwas anders aus. |

Jetzt ist das Karomuster auf die Diagonale gestellt, wodurch das Design ein etwas anderes Erscheinungsbild bekommt. |

Zum Abschluss noch ein Test mit dem Logo - als Hintergrundmotiv kommt das "Julia-Fraktal" aus "Effekte -> Wiedergabe" zum Einsatz und die Schrift wurde mit um ein PT größerer Schrift in schwarz hinterlegt. |
|
Dieser mit Paint.net erstellte Entwurf ist bestimmt nicht gerade Medaillenanwärter - das sollte er auch nicht - er soll Dir nur zeigen, dass es durchaus möglich ist, mit einem kostenlosen Programm für Privatpersonen und/oder Familien brauchbare Designs zu erstellen.
Natürlich gibt es Alternativen, diese müssen aber nicht kostenlos sein.
Sehr interessant sind auch zum Probieren verschiedene Trial-Versionen, welche meist den vollen Funktionsumfang haben aber oft nur bis zu 30 Tagen nutzbar sind (auch eine Neuinstallation hilft da meist nicht).
Meine Empfehlung zum Test: Adobe Photoshop Elements 7 (Trial)