Workshop Buttons erstellen mit Paint.net
Obwohl man Buttons für Links auch rein Textbasierend erstellen kann ist es mitunter angebracht Buttons grafisch zu erstellen.
Textbasierende Buttons haben einen Nachteil - mit dem Ändern der Schriftgröße im Browser wird die Schrift der Links ebenfalls vergrößert, was dem Seitenlayout nicht immer dienlich ist.
Grafische Buttons wiederum haben den Nachteil, dass sie sich nur mit wenigen Möglichkeiten Hovern (wechseln beim überfahren mit der Maus) lassen.
Für Buttons erstellen bietet Paint.net nicht sehr viele Optionen an.
Mit etwas Einfallsreichtum und viel Kreativität lassen sich aber auch mit diesem Programm brauchbare Buttons erstellen.

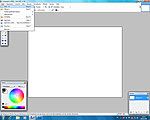
Um einen Button zu erstellen öffnest Du über "Datei" -> "Neu..." eine neue Datei und |

im Dialogfeld zur neuen Datei gibst Du die Maße des Buttons an. Für den ersten Button empfehle ich eine Breite von 200 Pixel und eine Höhe von 50 Pixel. Mit einem Klick auf den Button "OK" übernimmst Du diese Voreinstellung. |

Um die Wirkung Deiner Arbeit besser zu sehen öffnest Du jetzt Deine Startseite mit Hintergrundbild und verwendest die "Druck"-Taste (rechts neben der F12-Taste) um ein Browserabbild zu erstellen. |

Nach dem Du nun wieder Paint.net ausgewählt hast fügst Du das Browserabbild über "Bearbeiten" -> "Einfügen" ein. |
| |

Da das Browserabbild größer ist als Deine Button-Datei (Leinwand) fragt Dich Paint.net, wie es mit der Datei umgehen soll, Du wählst hier "Leinwandgröße beibehalten". |

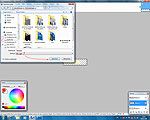
Um jetzt einen Text für den Button eingeben zu können musst Du nun über das Dateisymbol mit dem "+" im Feld Ebenen eine neue Ebene erstellen (alternativ: Ebenen - Neu Ebene). |

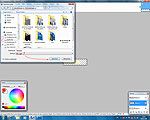
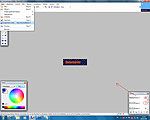
Nun wählst Du Dir eine Farbe aus, klickst das Textwerkzeug an (A), wählst danach Schriftart, Größe (eventuell Fett, Kursiv, ...), klickst nun ins Bild und gibst den gewünschten Text ein (hier Startseite). |

Da Paint.net nicht viele Möglichkeiten anbietet erstellst Du nun noch eine neue Ebene. |
| |

Diese Ebene verwenden wir wieder für Schrift - dieses Mal der gleiche Text jedoch mit einer anderen Farbe. |

Die dunklere Schrift wollen wir als Schatten verwenden, deshalb muss diese Ebene unterhalb der anderen Textebene sein. Die letzte (neue) Textebene sollte aktiv (farbig hinterlegt) sein (ansonsten durch anklicken aktivieren) und dann den blauen Pfeil im Feld Pfeil (nach unten zeigend) anklicken. |

Nun verschiebst Du den (Schatten) Text in Deine gewünschte Position mit dem Verschiebewerkzeug (eventuell die Lupe verwenden - Lupe anklicken, 1-3 ins Bild klicken). |

Um den Button auch einmal mit einem einfarbigen Hintergrund zu sehen erstellst Du nun wieder eine neue Ebene oberhalb des Hintergrundes. Hintergrund im Feld Ebene anklicken und dann neue Ebene erstellen! |

Nun wählst Du eine kontrastreiche Farbe zum Text aus, danach wählst du das Farbfüllelement und klickst nun ins Bild. |

Jetzt hätten wir theoretisch einen Button fertig - was fehlt ist der Wechselbutton. Dieses Bild muss ebenfalls erstellt werden - also noch eine neue Ebene, dieses Mal oberhalb des ersten Textes - also die obere Ebene durch anklicken aktivieren, und dann die neue Ebene erstellen. |

Da der zweite Button anders aussehen soll wie der erste - wieder neue Farbe wählen, Textwerkzeug anklicken (Schriftart usw. belassen), ins Bild klicken und nochmal den Text eingeben. |

Jetzt verschiebst Du den Text Deckungsgleich zum ersten Text und der zweite Button ist vorbereitet. |
| |

Als nächstes stellst Du die beiden Hintergründe auf unsichtbar (Haken im Feld Ebenen zur Ebene entfernen) um es als GIF-Bild speichern zu können. |

Da Du nur einen Button speichern kannst stellst Du nun die letzte Textebene auch auf unsichtbar und speicherst diesen Button über "Datei" -> "Speichern unter...". |

Im ersten Dialogfeld gibst Du Speicherort, Dateiname und Format an - das Format sollte dazu zwingend GIF (*.gif) sein. Mit einem Klick auf "Speichern" gelangst Du zum nächsten |

Dialog, wo Du über Schieberegler die Bildqualität bestimmst - sollte Dein Button weniger 3kb haben, dann kannst Du mit einem Klick auf OK übernehmen, woraufhin |
| |

eine Abfrage von Paint kommt, welche Du mit "Zusammenfassen" beantwortest. |

Um nun den zweiten Button speichern zu können musst Du das Zusammenfassen Rückgängig machen, was Du über "Bearbeiten" -> "Rückgängig" erledigst. |

Nun tauschst Du die beiden Hauptexte in der Sichtbarkeit und |

speicherst auch diesen Button über "Datei" -> "Speichern unter..." und bist danach wieder im |
| |

ersten Dialog zum Speichern - Speicherort und Format sollten noch bestehen - Du brauchst einen anderen Namen oder eine Namenserweiterung für den Dateinamen. Wenn Du alles eingegeben hast klickst Du wieder auf "Speichern" und gelangst so ins |

nächste Dialogfeld - Bildqualität. Werte OK?, dann mit OK übernehmen um zu der |

Paint-Abfrage zu gelangen, welche Du wieder mit "Zusammenfassen" beantwortest. Nun sind endgültig beide Buttons im GIF-Format abgespeichert. |

Spätestens jetzt solltest Du diese Datei auch im Paint-Format speichern um diese Datei eventuell weiter bearbeiten zu können - also "Bearbeiten" -> "Rückgängig", dann |

über "Datei" -> "Speichern unter..." ins |

Dialogfeld zum Speichern gehen, hier Speicherort, Dateiname und Format angeben - wichtig Format: "Paint.NET (*.pdn)" und mit einem Klick auf "Speichern" speichern - fertig. |

In diesem Browserabbild siehst Du die beiden erstellten Buttons - was bei Dir eventuell anders aussieht (Hintergrundbild, Schriftart, ...). Gut zu sehen ist allerdings auch, das Paint.net etwas Probleme mit dem Gif-Format hat (besonders in den Rundungen der Schrift zu sehen). |

Um zu sehen, ob die Buttons im JPEG-Format besser aussehen musst Du nun einen Hintergrund wieder sichtbar machen. |
| |

Anschließend gehst Du wieder über "Datei" -> "Speichern unter..." in das Dialogfeld zum Speichern, bestimmst wieder Speicherort und Dateiname uns stellst das Format auf "JPEG (*.jpg, *.jpeg, *.jpe, *.jfif)". Danach klickst Du wieder auf "Speichern" um zum |

nächsten Dialog zu gelangen - den Einstellungen zur Qualität (zwischen 50 und 80% sollten reichen). Mit "OK" übernimmst Du wieder und |

gelangst wieder zur Paint-Abfrage, welche Du wieder mit "Zusammenfassen" beantwortest. Um auch den zweiten Button speichern zu können, |

gehst Du nun wieder über "Bearbeiten" -> "Rückgängig" um das Zusammenfassen Rückgängig zu machen. |
| |

Nun wieder die Texte in der Sichtbarkeit umstellen und anschließend gehst Du wieder über "Datei" -> "Speichern unter..." zum |

Dialog des Speicherns mit Speicherort und Format - hier musst Du wieder einen Änderung am Dateinamen vornehmen und gehst wieder mit "Speichern" zum |

nächsten Dialog mit der Qualitätsangabe. Mit einem Klick auf "OK" gelangst Du wieder |

zur Paint-Abfrage, welche Du wie gewohnt mit "Zusammenfassen" beantwortest. Nun sind beide Buttons im JPEG-Format gespeichert. |
| |

Auch zu diesen Buttons habe ich ein Browserabbild erstellt - so sehen die beiden Buttons aus. Die Schrift ist hier deutlicher erkennbar - das Karomuster hat allerdings den Nachteil, dass die Buttons platziert werden müssen. |
|
|
|
Dieser kleine Versuch sollte Dir zeigen, dass es durchaus möglich ist, mit Paint.net brauchbare Buttons zu erstellen.
Unter Verwendung von Drehen, Spiegeln, Farbverläufen und viel Kreativität lassen sich noch bessere Buttons erstellen - aber hier bist Du jetzt selbst gefragt.