Hintergrundbilder können eine Homepage in der Optik sehr einfach aufwerten. Wie Du diese erstellen kannst und worauf Du dabei aufpassen musst, dies erfährst Du auf dieser Seite.
Erstens: Hintergrund mit Photoshop eigenen Mitteln
|
Gern kannst Du den bereits vorgefertigten Entwurf aus dem vorherigen Workshop verwenden, schalte dazu alle nicht benötigten Ebenen ab (Auge) oder folge noch einmal diesem Workshop.
|
| |

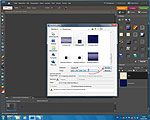
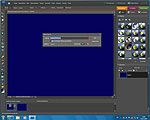
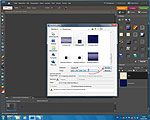
Der Workshop beginnt mit dem öffnen einer neuen Datei über "Datei -> Neu -> Leere Datei ...". |

Im Dialogfeld gibst Du einen Namen (Hintergrundbild) und die Größe (Breite: 988 Pixel, Höhe: 768 Pixel) an und übernimmst mit einen Klick auf "OK". |

Die Hintergrundfarbe stellst Du über einer der Farbkästen links in den Tools ein (doppelt anklicken und im Dialogfeld auswählen), danach klickst Du auf den Farbeimer und anschließend ins Feld, welches jetzt die Farbe angenommen hat. |

Als nächstes erstellst Du über "Ebene -> Neue Füllebene -> Verlauf ..." eine neue Verlaufsebene. |
| |

Im Dialogfeld kannst Du einen Namen angeben (oder den vorgeschlagenen behalten) und übernimmst alles mit einem Klick auf "OK". |

Das folgende Dialogfeld bietet viele Optionen und Farbverläufe an - folge dazu allen Dreiecken zum anklicken und such das Dir gefallende Muster aus, klick es an und Übernehme alles mit "OK". |

Im abschließenden Dialogfeld kannst Du noch Winkel, Skalierung, ... festlegen -> mit "OK" übernehmen |

Die Deckkraft kannst Du jetzt auch nachträglich ändern - betreffende Ebene anklicken, Deckkraft einstellen (Tastatureingabe oder Schieberegler). |
|
|

Der Adobe Photoshop stellt mehrere Werkzeuge zur Gestaltung zur Verfügung welche man parallel verwenden kann - eine zusätzliche Musterebene erstellst Du über "Ebene -> Neue Füllebene -> Muster ...". |

Im sich anschließend öffnenden Dialogfeld kannst Du einen Namen für die Ebene angeben - Du übernimmst alles mit einem Klick auf "OK". |

Der Adobe Photoshop stellt viele Muster zur Ebenenfüllung - folge den Dreiecken um Dir ein Muster auszusuchen. Mit einem Klick auf "OK" übernimmst Du alles. |

Die Deckkraft kannst Du jetzt noch mit einer Tastatureingabe oder mit dem Schieberegler verändern. |
| |

Falls Dir die Skalierung des Musters nicht gefällt, so kannst Du zu jeder Zeit das Symbol anklicken und dies ändern. |

Hast Du die richtige Skalierung gefunden so übernimmst Du mit einem Klick auf "OK". |

Wenn Du ein passendes Hintergrundbild erstellt hast, so musst Du es abspeichern - zuerst als großes Bild über "Datei ->Speichern unter ...". |

Im anschließend öffnenden Dialogfeld stellst Du auf maximale Dateigröße ein (da diese Datei noch einmal benötigt wird). |
|
|

Das Hintergrundbild ist so zu groß, also öffnest Du es noch einmal über "Datei ->Öffnen ...". |

Nun wählst Du das Markierwerkzeug (Modus: Normal), klickst ins Bild und ziehst einen Bereich über das gesamte Bild, so dass das Muster abgedeckt ist. |

Anschließend kopierst Du den Bereich über "Bearbeiten -> Kopieren". |

Im Anschluss erstellst Du eine neue Datei über "Datei -> Neu -> Leere Datei ...". |
| |

Jetzt gibst Du im Dialogfeld einen Namen an (prüfst Interesse halber Breite und Höhe) und übernimmst mit einen Klick auf "OK". |

Das kopierte Bild fügst in diese neue Datei über "Bearbeiten -> Einfügen" ein. |

Zum Abschluss dieser Aktion schaust Du Dir das Bild zur Kontrolle an eh Du es abspeicherst. |

Ist mit dem neuen Hintergrundbild soweit alles in Ordnung, dann kannst Du es abspeichern über "Datei -> Speichern unter ...". |
|
|

Beim Abspeichern das fertigen Motives musst Du keine 100% mehr verwenden - hier reichen jetzt auch 60% (Hoch). |

So sieht das hier erstellte Motiv in einem Browser aus - Auflösung des Bildschirmes: 1280 x 1024 Pixel - keine Fehler sichtbar. |
|
|
| |
|
Vorsicht geboten ist bei Musterfüllungen mit Natur- und Gesteinsmustern da hier sehr oft große Dateien entstehen (Skalierung, Musterwiederholung, ...).
|
Zweitens: Zusätzlich mit Schriftzug

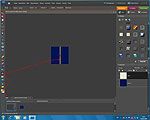
Als nächstes versuchen wir mit Schriften zu arbeiten, dieses Mal öffnen wir dazu eine vorhandene Datei und schalten nicht benötigte Ebene aus (Augen entfernen bei der jeweiligen Ebene durch anklicken). |

Nun wählst Du eine Farbe aus, klickst das Textwerkzeug an, stellst Schriftgröße, Schriftart, ... ein, anschließend klickst Du ins Bild und gibst noch einen Text ein. |

Nach dem Du auf die neue Textebene geklickt hast (Feld Ebenen) kannst Du diese mit dem Verschiebewerkzeug verschieben. |

Für die weitere Bearbeitung ist es sinnvoll, den Ausschnitt mit der Lupe zu vergrößern um anschließend zum Beispiel den Text mit dem Zauberstab (SHIFT-Taste dabei gedrückt halten) auszuschneiden. |
| |

Nach dem Du die Ebene aus dem die Schrift ausgeschnitten werden soll angeklickt hast (hier Hintergrund) schneidest Du diese über "Bearbeiten -> Ausschneiden" aus. |

Nun suchst Du Dir einen passenden Effekt aus, klickst in doppelt an und das Zeichen "fx" befindet sich auf der Ebene. |

Mit dem Anklicken des Zeichens "fx" öffnet sich das Dialogfeld zum bearbeiten. Hier kannst Du verschiedene Werte einstellen und mit einem Klick auf "OK" übernehmen. |

Auch mit der Änderung der Deckkraft des Textes kannst Du die Optik verändern - einfach Ebene anklicken (Feld Ebenen) und den Schieberegler betätigen (oder Wert mit Tastatur eingeben). |
|
|

Bist Du mit dem Textmotiv zufrieden, so musst Du es abspeichern um es weiter zu bearbeiten ("Datei ->Speichern unter ..."). |

Im sich jetzt öffnenden Dialogfeld legst Du Dateiname, Speicherort und Dateiart fest - was Du dann mit einem Klick auf "Speichern" übernimmst. |

Anschließend öffnet sich das nächste Dialogfeld in dem Du die Dateigröße festlegst - Du benötigst diese Datei noch einmal zum weiter bearbeiten - also Qualität: Maximal. |

Um das Textmotiv noch einmal zum weiteren Bearbeiten zu öffnen gehst Du über "Datei -> Öffnen ...". |
| |

Im sich anschließend öffnendem Dialogfeld öffnest Du die Datei mit anklicken und einem Klick auf "Öffnen". |

Das Textmotiv ist jetzt als Gesamtbild wieder geöffnet, nun wählst Du einen Bereich mit dem Markierwerkzeug (Modus: Normal) aus. |

Den markierten Bereich kopierst Du jetzt über "Bearbeiten -> Kopieren". |

Als nächstes öffnest Du eine neue Datei über "Datei -> Neu -> Leere Datei ...". |
|
|

Im sich nun geöffneten Dialogfeld vergibst Du einen Namen (Name) und siehst Dir die Werte von Höhe und Breite an - und übernimmst dann mit einem Klick auf "OK". |

Das so zugeschnittene Textmotiv fügst Du in die neue Datei über "Bearbeiten -> Einfügen" ein. |

Das so erstellte kleine Textmotiv speicherst Du jetzt über "Datei -> Speichern unter..." ab, im sich öffnenden Dialogfeld gibst Du Dateiname, Speicherort und Dateiart an und klickst dann auf "Speichern". |

Jetzt gibst nun noch die Dateigröße an - Qualität Hoch sollte jetzt reichen, was Du mit einem Klick auf "OK" übernimmst. |
| |

Mit einer vorgefertigten HTML-Datei kontrollierst Du Dein Werk - hier sind verschiedene Abstände nicht ganz OK - auch der Farbverlauf (Hell - Dunkel) ist nicht gut getroffen - Meine Empfehlung wäre hier: noch einmal das Ganze. |
|
|
|
Wenn man ein Hintergrundbild erstellt, so sollte es maximal 15kb (Kilobyte) haben, der Farbverlauf mit Muster (erste Variante) besitzt hier eine Dateigröße von 13,4kb (also im Limit), und der Entwurf mit Schrift (zweite Variante) liegt bei 37,3 kb (also über dem Limit).
Noch kleinere Dateien kann man auch selbst erstellen, wie im Anschluss jetzt ein Karomuster.
Drittens: eigenes Muster erstellen

Eigene Motive kann man sehr klein gestalten - also erstellen wir eine neue Datei über "Datei -> Neu -> Leere Datei ..." |

Im sich nun öffnenden Dialogfeld vergibst Du einen Namen (Zum Beispiel Karomuster) und legst die Größe auf 30 x 30 Pixel fest - jetzt übernimmst Du noch mit einem Klick auf "OK" |

Als nächstes kannst Du eine Farbe bestimmen - Farbfenster bei den Tools anklicken, Farbe im Dialogfeld auswählen, mit OK übernehmen. |

Anschließend klickst Du auf den Farbeimer, danach ins Bild und das Kästchen hat die Farbe bekommen. |
| |

Jetzt benötigst Du eine neue Ebene, welche Du über "Ebene -> Neu -> Ebene ..." erstellst. |

Im sich jetzt geöffneten Dialogfeld vergibst Du einen Namen (hier Karo) und übernimmst wieder mit OK. |

Nun wählst Du das Markierwerkzeug, stellst den Modus auf "Feste Größe", die Breite auf 1 Px, die Höhe auf 30 Px und klickst jetzt ins Feld. |

Als nächstes klickst Du den Farbeimer an (vorher andere Farbe auswählen) und klickst jetzt noch in den markierten Bereich, woraufhin dieser mit der gewählten Farbe gefüllt ist. |
|
|

Anschließend klickst Du wieder auf das Markierwerkzeug, stellst den Modus auf "Feste Größe", die Breite auf 30 Px, die Höhe auf 1 Px und klickst jetzt wieder in das Bild. |

Die Waagerechte füllst Du jetzt mit Farbe in dem Du wieder den Farbeimer anklickst und danach in den markierten Bereich (eventuell beide Seiten) klickst und die Waagerechte hat ebenfalls die Farbe bekommen. |

Gespeichert wird das so erstellte Muster in dem Du über "Datei -> Speichern unter ..." gehst, |

im Dialogfeld Speicherort, Dateiname und Dateiart angibst und |
| |

im letzten Dialogfeld noch die Qualität angibst (Hoch sollte reichen). |

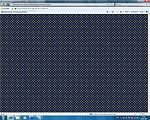
Und so sieht am Ende das erstellte Karomuster im Browser aus - ich finde etwas zu groß - also ein kleineres erstellen oder über das Freistellwerkzeug ("Bild -> Freistellen") verkleinern. |

Eine weitere Möglichkeit das Karo zu verkleinern ist es auf die Diagonale zu stellen. Dazu markierst Du als erstes einen kleineren Bereich (21 x 21 Px) in der Mitte des Bildes. |

Danach erstellst Du eine neue Ebene über "Ebene -> Neu -> Ebene ...", |
|
|

welche Du im sich nun öffnenden Dialogfeld benennst und mit einem Klick auf "OK" alles übernimmst. |

Anschließend färbst Du diese mit dem Farbeimer wieder ein, |

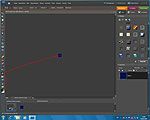
stellst jetzt die größere Fläche auf unsichtbar (Auge durch anklicken entfernen), wechselst auf die Ebene der Linien (im Feld Ebenen anklicken) und gehst anschließend auf "Bild -> Drehen -> Auswahl frei drehen". |

Um besser arbeiten zu können solltest Du die Lupe anklicken und anschließend ins Bild - so oft klicken bis es eine angenehme Größe hat, danach über die Markierpunkte Drehen so dass die Linien eine Diagonale ergeben. |
| |

Im Anschluss daran kannst Du die nicht mehr benötigte Ebene löschen (Rechtsklick - Menü folgen), danach aktivierst Du den neuen Hintergrund und stellst diese Ebene über "Bild -> Freistellen" frei. |

Nun über die Markierpunkte den grauen Bereich ans Bild ziehen, erst oben und |

dann unten, danach mit dem grünem Haken bestätigen. |

Bevor Du speicherst noch ein Blick aufs tatsächliche Bild - Lupe anklicken, mit rechts ins Bild klicken und im Menü "Tatsächliche Pixel" anklicken. |
|
|

Auch dieses Karo speicherst Du wieder über "Datei -> Speichern unter ..." ab. |

Im sich anschließend öffnenden Dialogfeld wählst Du wieder Speicherort, Dateiname, ... aus und gehst mit "Speichern" weiter zum nächsten Dialogfeld - Qualität ((Hoch sollte reichen). |

Du siehst, das Karo ist jetzt wesentlich kleiner - die Darstellung besitzt keine Fehler (alle Linien durchgängig) - Bildschirmauflösung ist wieder 1280 x 1024 Pixel. |
|
Gerade Motive mit Mustern (Wiesen, Blumen, Gesteine, ...) sind schwer zu beherrschen da mitunter keine Wiederholungen vorhanden sind.
Sind keine Wiederholungen vorhanden, so sind die Ansätze des Hintergrundbildes sichtbar, was nicht gerade sehr schön aussieht.
Trotzdem bietet der Adobe Photoshop eine Vielzahl an Motiven (Verläufe, Muster) welche durchaus gut für ein Hintergrundbild geeignet sind.
Alternatives Speicherformat: *.GIF (gerade bei wenigen Farben von Vorteil)