Die vielen umfangreichen Funktionen des Adobe Photoshop Elements 7 (Trial) ermöglichen verschiedene Banner mit verhältnismäßig wenigen Klicks.
Mit etwas Übung lassen sich professionelle Banner erstellen.

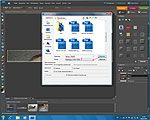
Um ein Banner zu erstellen öffnest Du über "Datei" -> "Neu" -> " Leere Datei..." eine neue Datei. |

Im Dialogfeld zur neuen Datei gibst Du einen Dateinamen und die Größe der Datei an - für das als erstes zu erstellende Banner benötigst Du eine Breite von 728 und eine Höhe von 90 Pixel. Mit einem Klick auf den Button "OK" übernimmst Du diese Einstellungen. |

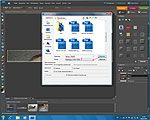
Als nächstes öffnest Du eine Datei über "Datei" -> "Öffnen..." und |

suchst im dazu geöffneten Dialogfeld nach einem für Dein Banner passendes Bild. Mit Bild anklicken (wird daraufhin unten in der Vorschau angezeigt) und einem Klick auf den Button "Öffnen" öffnest Du dann das Bild im Photoshop. |
| |

Da das Bild voraussichtlich zu groß für Dein Banner ist suchst Du jetzt im Bild nach einem passenden Bildausschnitt, dazu klickst Du das Markierwerkzeug in den Tools an, stellst den Modus auf "Feste Größe", die Breite auf 728 und die Höhe auf 90 Pixel (Px), danach klickst Du ins Bild und ziehst mit gehaltener Maustaste die Markierung zum gewünschten Bereich. |

Den Bildbereich kopierst Du jetzt über "Bearbeiten" - > "Kopieren", |

wechselst danach wieder in die Banner-Datei (unten in der Bildvorschau anklicken woraufhin diese angezeigt wird) und fügst über "Bearbeiten" -> "Einfügen" den zuvor erstellten Bildbereich in Deine Banner-Datei ein. |

Da Du dieses Bild sicherlich weiter bearbeiten möchtest musst Du nun eine neue Ebene über "Ebene" -> "Neu" -> "Ebene..." erstellen. |
| |

Im Dialogfeld zur neuen Ebene vergibst Du einen Namen (Name:), hier Hintergrund, und klickst zur Übernahme auf den Button "OK". |

Damit die neue Ebene auch wirklich der Hintergrund wird und Du besser mit dem Bild weiter arbeiten kannst musst Du die Ebenenlage ändern, was Du wie folgst löst: Ebene (hier Hintergrund) mit linker Maustaste anklicken, diese Ebene mit gedrückter Maustaste nach unten ziehen, woraufhin sich |

die Ebenenlage so geändert haben muss (vorher oben: Hintergrund, nachher oben: Ebene 1). |

Um einen Rahmen ums Bild zu erzeugen benötigst Du nun wieder eine neue Ebene, welche Du wieder über "Ebene" -> "Neu" -> "Ebene..." erzeugst und im |
| |

Dialogfeld einen Namen (Name:) vergibst. Endgültig fertig gestellt wird diese Ebene mit einem Klick auf den Button "OK". |

Da wir wieder nicht auf die Ebenenlage geachtet haben verschieben wir nun die Ebene "Rahmen" nach oben, denn diese Ebene soll das Bild überdecken - also Ebene "Rahmen" mit linker Maustaste anklicken, Mauste gedrückt halten und nach oben ziehen. |

Den Rahmen baust Du, in dem Du das Markierwerkzeug anklickst (Modus: Feste Größe, Breite:728 Px, Höhe: 90 Px), anschließend ins Bild klickst und mit gedrückt gehaltener Maustaste den Makierbereich deckungsgleich übers Bild ziehst, danach |

färbst Du den Bereich ein, in dem Du das Farbfüllelement (Farbeimer) anklickst (vorher eventuell eine Farbe auswählen) und dann ins Bild klickst (der markierte Bereich hat die Farbe angenommen), nun wieder |
| |

das Markierwerkzeug auswählen, dieses Mal Modus belassen (feste Größe) aber Breite 724 Px und Höhe 86 Px einstellen und anschließend ins Bild klicken, mit gedrückter gehaltener Maustaste den kleineren Markierbereich in die Mitte des Bildes ziehen (eventuell die Lupe zu Unterstützung einsetzen), danach |

schneidest Du den kleineren Bildbereich über "Bearbeiten" -> "Ausschneiden" aus, woraufhin |

das Banner mit Rahmen fast schon so aussieht. Nun noch über das Feld Effekte einen passenden Effekt aussuchen und das erste Banner ist fast fertig. |

Falls Dir der eingestellte Effekt nicht ganz gefällt, so kannst Du ihn bearbeiten, in dem Du das "fx"-Symbol doppelt mit der linken Maustaste anklickst und im Dialogfenster verschieden Optionen einstellst und ausprobierst (Effekt wird dabei sofort im Bild wirksam), abschließend klickst Du auf den Button "OK" und Deine Änderungen sind übernommen. |
| |

Falls Du gleich jetzt noch ein Bild einbauen möchtest, so öffnest Du wieder über "Datei" -> "Öffnen..." eine weitere Datei. |

Im Dialogfeld dazu suchst Du jetzt wieder ein Bild aus, klickst es an und öffnest es nun im Photoshop mit einem Klick auf den Button "Öffnen". |

Dieses Mal skalieren wir die Bildgröße des Bildes über "Bild" -> "Skalieren" -> "Bildgröße...", wo Du im |

Dialogfeld dazu die Bildbreite zum Beispiel auf die Bannerbreite setzt (Höhe stellt der Photoshop selbst ein) und mit einem Klick auf den Button "OK" die neuen Bildwerte übernimmst. |
| |

Nun markierst Du Dir wieder einen Bildbereich mit dem Markierwerkzeug (Markierwerkzeug anklicken, Modus feste Größe, Breite 728 Px, Höhe 90 Px einstellen, ins Bild klicken und mit gedrückt gehaltener linken Maustaste Markierung zum gewünschten Bereich ziehen). |

Danach kopierst Du den neuen Bildbereich wieder über "Bearbeiten" -> "Kopieren", wechselst |

anschließend wieder in die Banner-Datei (in der Bildvorschau anklicken) und fügst den neuen Bildbereich über "Bearbeiten" -> "Einfügen" ein. |

Nun siehst Du den weiteren Bildausschnitt, sollte der Rahmen nicht ganz oben stehen (im Feld Ebenen), dann musst Du ihn noch dahin verschieben. Namen von Ebenen kannst mittels anklicken des Text in der Ebene ändern (Text anklicken - zum Beispiel Ebene 1 - wenn farbig hinterlegt, dann neuen Text eingeben - fertig). |
| |

Spätestens jetzt solltest Du Deine bisherige Datei als PSD-Datei sichern, dies erledigst Du über "Datei" -> "Speichern unter...", wo Du im |

Dialogfeld Speicherort, Dateiname und Format angibst. Wichtig hier ist das Format, was Photoshop (*.PSD,*.PDD) sein sollte um diese Datei später weiter bearbeiten zu können. |

Jetzt speicherst Du noch die Banner selbst als Bild ab, was Du wieder über "Datei" -> "Speichern unter..." erledigst (in der Vollversion steht auch die Option für "Für Web speichern..." zur Verfügung, welche besser ist). |

Im Dialogfeld wählst Du den Speicherort, vergibst einen Namen für diese Datei (zum Beispiel Banner1), wählst das Format aus (bei solchen Bildern am besten JPEG) und klickst auf den Button "Speichern", woraufhin |

sich das Dialogfeld zu den JPEG-Optionen öffnet. Hier stellst Du jetzt die Bildqualität auf "Hoch" ein (Hintergrund bleibt Keiner, Format-Optionen: Baseline Standard, Dateigröße kleiner 75kb) und speicherst jetzt endgültig mit einem Klick auf den Button "OK". |

Das zweite Banner willst Du sicherlich auch gleich speichern, dazu musst Du nun die Sichtbarkeit der Bilder ändern, in dem Du das Auge der Ebene vor dem bereits abgespeicherten Bild durch anklicken entfernst. Nun wieder "Datei" -> "Speichern unter...", im |

Dialogfeld einen anderen Namen vergeben (restliche Optionen kannst Du belassen), den Button "Speichern" anklicken um zum nächsten Dialog zu gelangen, wo |

Du eigentlich nur noch kontrollierst, ob die Voreinstellungen von der vorhergehenden Datei noch stimmen und endgültig mit dem Klick auf den Button "OK" speicherst. |
| |

Und so sieht dann das Banner1 mit einem Hintergrundbild in der Browserdarstellung aus. |

Auch das Banner2 hab ich einmal mit der Browseransicht für Dich vorbereitet. |

Eine feste Größe hat jedes Banner - manche kann man aber anreihen und so eine gewisse Dynamik vermitteln - um ein solches Banner zu erstellen musst Du wieder eine neue Datei über "Datei" -> "Neu" -> "Leere Datei..." öffnen. |

Da die verschiedenen Auflösungen des Bildschirmes in einem gewissen Verhältnis stehen und der Teiler 240 ganz gut funktioniert stellen wir im Dialogfeld eine Breite von 1200 Pixel und ein Höhe von 160 Pixel ein, vergeben einen passenden Namen und übernehmen mit einem Klick auf den Button "OK". |
| |

Nun erstellst Du als nächstes eine neue Ebene über "Ebene" -> "Neu" -> "Ebene...", in welche Du dann das Hintergrundbild Deiner Webseite kopierst. |

Um das Bild Deiner Webseite zu bekommen öffnest Du Deine Webseite in voller Bildschirmauflösung und drückst die "Druck"-Taste (rechts oben neben der "F12"-Taste) und die Webseite befindet sich als Bild in der Zwischenablage. |

Dieses Bild der Webseite fügst Du nun in Deine Banner-Datei ein, in dem Du wieder den Photoshop auswählst und hier dann über "Bearbeiten" -> "Einfügen" dieses Bild einfügst. |

Da der Photoshop das Bild nicht ganz optimal einfügt musst Du dieses jetzt mit dem Verschiebewerkzeug verschieben - Verschiebewerkzeug anklicken, Bild anklicken und mit gedrückt gehaltener Maustaste das Bild so verschieben, dass |
| |

vom Browser nichts mehr zu sehen ist (nur noch das Hintergrundbild im Browser solle jetzt sichtbar sein). |

Nun erstellst Du zum platzieren von Fotos / Bildern noch ein paar Behelfsfelder, dazu erstellst Du erst einmal wieder eine neue Ebene über "Ebene" -> "Neu" -> "Ebene...". |

Im Dialogfeld zu dieser neuen Ebene vergibst Du einen passenden Namen (hier Feld 1) und übernimmst mit einem Klick auf "OK". |

Jetzt markierst Du einen Bereich, in dem Du das Markierwerkzeug anklickst, den Modus auf "Feste Größe" stellst, die Breite wählst Du mit 240 Px und die Höhe mit 160 Px, dann klickst Du ins Bild und ziehst die Markierung mit gedrückt gehaltener Maustaste an den linken Rand. |
| |

Abschließend wählst Du eine Farbe aus, klickst das Farbfüllelement (Farbeimer) an und danach ins Bild, danach verringerst Du die Deckkraft der Ebene im Feld Ebenen so, dass das Muster Deines Hintergrundbildes wieder zu sehen ist. |

Das erste Behelfsfeld ist erstellt und nun kommt das nächste dran - wieder neue Ebene erstellen über "Ebene" -> "Neu" -> "Ebene...". |

Im Dialogfeld vergibst Du wieder einen passenden Namen - zum Beispiel Feld 2 - und übernimmst wieder mit "OK". |

Jetzt wieder Bereich markieren (Markierwerkzeug mit den bisherigen Einstellungen, ins Bild klicken und jetzt nur noch bis an Feld 1 ziehen), dann mit Farbe füllen (andere Farbe auswählen, dann Farbfüllelement und danach den markierten Bereich anklicken) und die Deckkraft wieder verringern. |
| |

Das Behelfsfeld 3 beginnt wie die Anderen auch - neue Ebene erstellen über "Ebene" -> "Neu" -> "Ebene...", |

auch im Dialog ändert sich bis auf den Namen (hier Feld 3) nichts - auch die Übernahme mit OK bleibt, |

Auch beim markieren das Gleiche - Markierwerkzeug auswählen und ins Bild klicken, jetzt aber nur noch bis zum Feld 2 ziehen, danach |

wählst Du wieder eine Farbe (am besten die von Feld 1), wählst das Farbfüllelement (Farbeimer) und klickst ins Bild, jetzt noch die Deckkraft verringern und auch das Behelfsfeld 3 ist fertig gestellt. |
| |

Um sich die Arbeit etwas zu vereinfachen klickst Du nun das Feld 2 im Feld Ebenen an (es wird dadurch farbig hinterlegt), wählst anschließend das Verschiebewerkzeug aus und verschiebst diese Ebene rechts neben das Behelfsfeld 3. |

Jetzt musst Du noch das letzte Behelfsfeld erstellen, dieses Mal duplizieren wir es, in dem Du jetzt das Feld 3 im Feld Ebenen anklickst, dann noch einmal mit der rechten Maustaste auf die Ebene 3 im Feld Ebenen klickst und im Menü "Ebene duplizieren..." auswählst. |

Im sich daraufhin öffnenden Dialog klickst Du auf "OK", danach |

verschiebst Du diese duplizierte Ebene nach rechts. |
| |

Da Du das Feld 2 nun nicht mehr unbedingt benötigst räumen wir etwas auf und löschen diese Ebene mit eine Rechtsklick auf die Ebene und wählen im Menü "Ebene löschen..." aus, die |

Sicherheitsabfrage zum Ebene löschen beantwortest Du mit ja und die Ebene ist gelöscht. |

Da wir gerade beim Aufräumen sind - vergeben wir doch gleich noch neue Namen in den Behelfsebenen - Text der Ebene anklicken, wenn farbig hinterlegt neuen Text eingeben - fertig. |

Um Bilder einzufügen musst Du jetzt Bilder/Fotos öffnen - am besten über "Datei" -> "Öffnen...", wo Du |
| |

im Dialogfenster bequem nach Dateien suchen kannst. Klicke ein Bild an (Vorschau unten wird angezeigt) und übernehmen es mit dem Button "Öffnen". |

Nach dem Du 5 passende Bilder gefunden und geöffnet hast musst Du diese jetzt noch verkleinern, was Du über "Bild" -> "Skalieren" -> "Bildgröße..." erledigst. |

Im Dialogfeld zur Bildgröße gibst Du jetzt eine kleinere Breite an (zum Beispiel 160), die Höhe dazu bestimmt der Photoshop selbst und übernimmst diese Einstellung mit "OK". |

Jetzt ist das Bild für die Banner-Datei vorbereitet und Du kopierst es nun über "Bearbeiten" -> "Kopieren", |

wechselst anschließend in die Banner-Datei (unten in der Bildvorschau anklicken), erstellst in der Banner-Datei eine neue Ebene über "Ebene" -> "Neu" -> "Ebene...", welche |

Du im Dialog mit Bild 1 benennen solltest, übernimmst diese neue Ebene dann mit einem Klick auf "OK" und |

fügst dieses kleine Bild in diese Ebene über "Bearbeiten" -> "Einfügen" ein. |

Da das Bild wieder nicht wie gewünscht platziert ist wählst Du nun das Verschiebewerkzeug aus und verschiebst es mittig ins Feld 1. |
| |

verschiebst es mittig ins Feld 1 (verschiebewerkzeug anklicken, Bild anklicken, Maustaste gedrückt halten und dabei verschieben / Bild ziehen). |

Nun schließt Du das erste Bild in dem Du dieses unten in der Bildvorschau auswählst und danach im Bildfenster oben rechts das Kreuz zum Schließen anklickst, die |

Sicherheitsabfrage beantwortest Du mit "Nein"!, denn ansonsten wird das originale Bild mit dem kleineren Bild überschrieben. |

Nun wiederholst Du die Schritte vom Bild skalieren bis zum Bild schließen und Dein Banner könnte nach dem unsichtbar Stellen der Behelfsebenen dann in etwa so aussehen (nur mit Deinen Bildern). |
| |

Um das Banner etwas zu verschönern kannst Du jetzt Bilder mit Effekten belegen. (Effekt auswählen und durch Doppelklick in ausgewählte Ebene einfügen). |

Wenn der Bildeffekt nicht ganz den Wünschen entspricht, dann klickst Du einfach das "fx"-Symbol an und bearbeitest den Effet im Dialogfeld, wenn alles dem Gewünschten entspricht übernimmst Du mit OK. |

Um den bereits erstellten Bildeffekt zu kopieren klickst Du einfach in diese Ebene mit der rechten Maustaste und wählst im Menü "Ebenenstil kopieren", danach |

klickst Du in eine Ebene ohne Effekt wieder mit der rechten Maustaste und wählst im Menü "Ebenenstil einfügen". Dies wiederholst Du mit den anderen Ebenen bis alle Ebenen mit diesem Effekt belegt sind. |
| |

Eine andere Möglichkeit ist, Rahmen selbst zu erstellen und kann dann getrennte Effekte verwenden - ein Effekt für den Rahmen und ein Effekt für das Bild. Dazu klickst Du in den Ebenen als erstes das rechte Bild an (hier Bild 5) und erstellst danach eine neue Ebene ("Ebene" -> "Neu" -> "Ebene..."). |

Im Dialogfeld vergibst Du den Namen Rahmen 5, denn wir bauen als erstes den Rahmen für das Bild 5 (mit OK übernehmen nicht vergessen). |

Um besser arbeiten zu können setzt Du jetzt die Lupe ein (Lupe anklicken und 1-3 Mal ins Bild klicken), danach markierst Du mit dem Markierwerkzeug (Modus: Feste Größe, Breite: 166 Px, Höhe: 126 Px) einen Bereich über das Bild 5 mit gleichmäßigen Abständen zum Bild. |

Als nächstes steht die Farbauswahl an, wenn Du eine passende Farbe gefunden hast mit OK übernehmen und |
| |

mit dem Farbfüllelement den markierten Bereich füllen. Da die Rahmenebene oberhalb des Bildes ist wird nun das gesamte Bild überdeckt, Du musst also den Rahmen in den Ebenen unterhalb des Bildes ziehen (zwischen Bild 5 und Bild 4). |

Nach dem Du das Bild selbst wieder sichtbar hast kannst Du nun den Rahmen mit Effekten belegen. |

Bearbeiten kannst Du den Effekt im Dialogfeld nach dem Du das "fx"-Symbol angeklickt hast. |

Wenn Du die richtige Einstellung gefunden hast, dann übernimmst Du wieder mit OK. |
| |

Nun duplizierst Du die Ebene des Rahmen 5 in dem Du diese Ebene wieder mit der rechten Maustaste anklickst und im Menü "Ebene duplizieren..." auswählst. |

Im Dialogfeld zum Duplizieren klickst Du auf OK und |

die Ebene existiert nun 2 Mal, jedoch Deckungsgleich übereinander. Wir verändern aber als erstes die Ebenenlage - die Ebenenkopie zwischen Bild 4 und Bild 3, danach |

klickst Du den Text der Ebenenkopie an und benennst diese in Rahmen 4 um, nun ist im Feld Ebenen Ordnung und |
| |

wählen nun das Verschiebewerkzeug aus mit dem |

wir den Rahmen jetzt genau unters Bild 4 schieben. |

Nach dem Du die Schritte des Rahmen 4 mit Rahmen 3 bis 1 wiederholt hast müsste Dein Banner in etwa so aussehen. |

Natürlich kannst Du jetzt noch die Bilder mit eigenen Effekten belegen - Wenn Du Dein Banner dann fertig gestellt hast solltest Du es speichern, dies erledigst Du über "Datei" -> "Speichern unter...", womit |
| |

sich das Dialogfeld zum Speichern öffnet. Hier legst Du jetzt Speicherort, Dateiname und Format fest. Mit einem Klick auf Speichern gelangst Du zum nächsten |

Dialog, in dem Du die Qualität und damit die Dateigröße (weniger 75 kb sind fast schon gut) festlegst. Mit einem Klick auf OK wird das Bild endgültig gespeichert. |

Spätesten jetzt solltest Du Deine Banner-Datei als Photoshop (PSD) Datei abspeichern - also "Datei" -> "Speichern unter...", dann im |

Dialogfeld Speicherort, Dateiname und wichtig Format "Photoshop (*.PSD, *.PDD)" einstellen und mit einem Klick auf speichern diese Handlung abschließen. |
| |

Zum Vergleich zum JPEG kannst Du Dein Banner auch als GIF-Datei abspeichern - dies erledigst Du wieder über "Datei" -> "Speichern unter...", zuvor solltest Du aber den Hintergrund (Browserbild) auf unsichtbar stellen. |

Im Dialogfeld wählst Du Speicherort, Dateiname und das Format, was "CompuServe GIF (*.GIF)" sein sollte. Mit einem Klick auf "Speichern" gelangst Du ins |

nächste Dialogfeld (indizierte Farben), wo Du am Anfang die Werte stehen lassen solltest und gelangst, mit einem Klick auf OK |

gelangst Du zum letzten Dialog, den GIF-Optionen - hier ist es effektiv die Zeilenfolge auf normal zu belassen. Endgültig gespeichert wird das Bild mit einem Klick auf OK. |
| |

Das JPEG-Bild muss im Browser passend eingerichtet werden. Nicht ganz exakt getroffen: links ist noch etwas Rahmen vom Browser des Browserabbildes (Hintergrund) zu sehen. |

Wesentlich besser ist es mit einem Bild im GIF-Format - kein einrichten (nur wenn Hintergrund transparent ist!). |
|
|
Diese Kurzanleitungen sollen Dir nur zeigen, was alles mit dem Adobe Photoshop Elements 7 möglich ist, wobei dies hier nur kleine einfache Banner sind.
Mit etwas Übung, Kreativität und etwas Zeit lassen sich ohne weiteres professionelle Banner erstellen. Gerade zu dem letzten Banner noch ein Hinweis - Behelfsfelder in der Breite halbieren, Bilder kleiner wählen, platzieren mit Höhenunterschied, ....