Der Funktionsumfang von Paint.net ist nicht sehr groß, so dass es nicht sehr viele Möglichkeiten gibt, aus dem Programm selbst heraus Banner zu erstellen.
Mit etwas Einfallsreichtum und viel Kreativität lassen sich aber auch mit diesem Programm brauchbare Banner erstellen.

Um ein Banner in der Größe von 728 x 90 Pixel zu erstellen öffnest Du eine neue Datei über "Datei" -> "Neu...". |

Im Dialogfeld zur neuen Datei gibst Du die Größe an, Breite 728 Pixel und Höhe 90 Pixel und übernimmst diese Werte mit einem Klick auf den Button "OK". |

Als nächstes benötigst Du ein Bild/Foto, welches Du über "Datei" -> "Öffnen..." suchst. |

Im Dialogfeld zur Datei öffnen kannst Du komfortabel ein Bild in den Laufwerken und Ordnern suchen, hast Du ein passendes Bild gefunden, so klickst Du es an und öffnest es mit einem Klick auf den Button "Öffnen" im Paint. |
| |

Da zu meist ein Foto größer ist als wir es benötigen musst Du einen Bildbereich festlegen, dazu klickst Du auf das Markierwerkzeug in den Tools, stellst den Modus auf "Feste Größe", Breite auf 728, Höhe auf 90 und Maße auf "pixel!". Nun klickst Du ins Bild und ziehst mit gedrückter linker Maustaste den Bereich zu einer gewünschten Position. |

Den so markierten Bildbereich kopierst Du jetzt über "Bearbeiten" -> "Kopieren". |

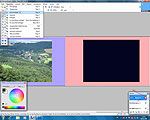
Als nächstes klickst Du oben rechts in der Bildauswahl auf das neu zu erstellende Banner, worauf hin es dann im Bildfeld wieder erscheint und fügst den Bildausschnitt über "Bearbeiten" -> "Einfügen" ein. |

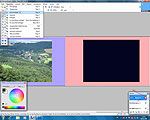
Um das Banner etwas optisch aufzuwerten erstellst Du jetzt über "Ebenen" -> "Neue Ebene hinzufügen" eine neue Ebene. |
| |

Jetzt klickst Du in den Tools wieder auf das Markierwerkzeug (Optionen lässt Du bestehen) und anschließend ins Bild, so dass es komplett markiert ist. |

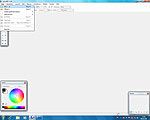
Nun wählst Du eine Farbe aus (ich habe schwarz gewählt), klickst auf das Farbfüllelement (Farbeimer) in den Tools und dann ins Bild und der markierte Bereich ist mit der gewählten Farbe gefüllt. |

Da wir jetzt das ganze Bild mit der gewählten Farbe überfüllt haben müssen wir das Banner wieder sichtbar machen, dazu klickst Du wieder auf das Markierwerkzeug, stellst Breite auf 724 und Höhe auf 86 und klickst nun ins Bild uns ziehst die Markierung so, dass rings ums Bild ein gleichmäßiger Rahmen entsteht (eventuell die Lupe in den Tools zur Unterstützung auswählen). |

Als nächstes schneidest Du über "Bearbeiten" -> "Ausschneiden" den markierten Bereich aus. |
| |

Um gleich noch ein weiteres Banner erstellen zu können benötigen wir eine neue Ebene, dazu klickst Du zuerst aber auf das bereits eigefügte Bild im Feld Ebenen und dann auf das Dateiblatt mit einem "+" im selbigen Feld. |

Um ein weiteres Bild einzufügen musst Du nun wieder über "Datei" -> "Öffnen..." eine Datei aussuchen. |

Jetzt bist Du wieder im dazugehörigen Dialogfeld - wähle eine Datei durch anklicken und den Button "Öffnen" aus, woraufhin sie |

im Paint geöffnet wird. Jetzt wieder das Markierwerkzeug anklicken (feste Größe, 728 x 90 pixel!), daraufhin ins Bild klicken und wieder mit gedrückter Maustaste und ziehen einen passenden Bildbereich auswählen. |
| |

Auch hier wieder wie schon weiter oben - Bildbereich kopieren mit "Bearbeiten" -> "Kopieren". |

Um den gewählten Bildbereich einzufügen wieder die gleichen Schritte, Bild oben durch anklicken wechseln (Banner erscheint) und über "Bearbeiten" -> "Einfügen" das Bild einfügen. |

Um die erstellten Banner abzuspeichern gehst Du über "Datei" -> "Speichern unter...". |

Im sich nun öffnenden Dialogfeld gibst Du Speicherort, Dateiname (zum Beispiel Banner01) und Dateityp (gut ist JPEG) an und klickst dann auf den Button "Speichern", woraufhin Du im nächsten |
| |

Dialogfeld bist, wo Du jetzt die Qualität einstellst und damit die Dateigröße (max. 30kb) bestimmst. Ist alles OK, dann klickst Du auf den gleichnamigen Button. |

Eh Du aber das Banner endgültig gespeichert hast musst Du noch die Sicherheitsfrage mit "Zusammenfassen" beantworten. |

Um jetzt noch das andere Banner speichern zu können musst Du erst das Zusammenfassen wieder rückgängig machen, was Du über "Bearbeiten" -> "Rückgängig" erledigst. |

Nun stellst Du die Ebene es bereits gespeicherten Bildes auf unsichtbar in dem Du den Haken entfernst, woraufhin das andere Bild sichtbar wird. |
| |

Auch dieses Banner speicherst Du wieder über "Datei" -> "Speichern unter...", woraufhin Du wieder zum nächsten Dialogfeld gelangst. |

Hier gibst Du wieder Speicherort, Dateiname und Dateityp an uns mit einem Klick auf "Speichern" gelangst Du nächsten Dialogfeld. |

Auch hier wieder wie weiter oben - Qualität und damit die Dateigröße festlegen und mit "OK" zum abschließendem, |

der Bestätigung der Sicherheitsabfrage, wo Du wieder Zusammenfassen anklicken musst. |
| |

Als letztes speicherst Du noch die Hauptdatei zum Erstellen, dazu musst Du das Zusammenfassen wieder über "Bearbeiten" -> "Rückgängig" rückgängig machen. |

Nun wieder "Datei" -> "Speichern unter...", im Dialogfeld Speicherort und Dateiname angeben und dieses Mal als Dateityp "Paint.net (*.pdn)" auswählen. Mit einem Kluck auf den Button "Speichern" bist dann schon fertig. |

Und so sieht das Banner 1 im Browser aus. |

Hier das zweite Banner im Test eines Browsers. |

Eine andere Variante für Webseiten sind Banner welche man über eine ganze Seitenbreite einsetzen kann. Um ein solches Banner zu erstellen öffnest Du wieder eine neue Datei über "Datei" -> "Neu...". |

Für ein dynamisches Banner benötigst Du mindestens eine Breite von 980 Pixel, besser sind 1200 Pixel. Die Höhe sollte dabei mit 140 Pixel ausreichend sein. Übernehme diese Einstellungen mit einen Klick auf den Button "OK". |

Um effektiv mit dieser Datei arbeiten zu können erstellst Du jetzt eine neue Ebene, entweder im Feld Ebenen das Dateisymbol mit dem "+" anklicken oder über "Ebenen" -> "Neue Ebene hinzufügen". |

In dieser Ebene erstellst Du jetzt eine Hilfe zum platzieren von Bildern (Fotos) in dem Du das Markierwerkzeug (in den Tools) anklickst, den Modus auf "Feste Größe" mit einer Breite von 240 und einer Höhe von 140 und dabei wichtig auf "pixel!" stellst. Nun klickst Du ins Bild und ziehst die Markierung mit gedrückter Maustaste nach links. |
| |

Nun wählst Du Dir eine Farbe aus, klickst auf das Farbfüllelement (Farbeimer) in den Tools und anschließend in den markierten Bereich, woraufhin dieser mit der gewählten Farbe gefüllt ist. |

So kräftig muss die Farbe nicht sein, über "Ebenen" -> " Layereigenschaften" kannst Du diese verändern. |

Im Dialogfeld zu den Layereigenschaften kannst Du nun einen Ebenennamen vergeben (hier Feld 1) und die Deckkraft dieser Ebene verändern. Wenn Du einen passenden Wert gefunden hast übernimmst Du mit einem Klick auf den Button "OK". |

Da in einem solchen Banner mehrere Bilder (Fotos) Platz finden sollen benötigst Du auch mehrere Ebenen zum platzieren, also erstellst Du jetzt eine weitere Ebene. |
| |

Auch in diesem Behelfsfeld erstellst Du jetzt eine Markierung der gleichen Größe wie das erste Behelfsfeld, beachte dabei, dass Du diese Markierung nur bis an das erste Behelfsfeld ziehen darfst (keine Überlappung!). |

Nun färbst Du dieses Behelfsfeld wieder ein, dieses Mal mit einer anderen Farbe und |

änderst wieder die Deckkraft der Ebene über "Ebenen" -> "Layereigenschaften", woraufhin sich wieder das |

Dialogfeld der Layereigenschaften öffnet, hier vergibst Du wieder einen Namen und stellst die Deckkraft um - vergesse nicht mit "OK" zu übernehmen. |
| |

Nun erstellst Du wieder eine neue Ebene zum platzieren von Bildern, |

mit dem Markierwerkzeug und den gleichen Werten ziehst Du diese jetzt bis ans Feld 2 (ohne Überlappung!), |

wählst wieder eine Farbe (kann die gleiche wie für Feld 1 sein) und füllst den Bereich wieder mit dieser, |

jetzt noch über "Ebenen" -> "Layereigenschaften" |
| |

einen Namen vergeben und die Deckkraft ändern und das dritte Behelfsfeld ist mit einem Klick auf "Ok" fertig. |

Nun benötigst Du für das vorletzte Behelfsfeld wieder eine neue Ebene, |

welches Du wieder mit den gleichen Werten markierst und bis ans Feld drei ziehst (ohne Überlappung!), |

färbst es wieder mit einer Farbe ein (kann die gleiche wie Feld 2 sein), |
| |

gehst jetzt wieder über "Ebenen" -> "Layereigenschaften" und |

vergibst wieder einen Namen und änderst die Deckkraft (mit OK übernehmen nicht vergessen). |

Das letzte Feld fängt wieder wie alle anderen an - neue Ebene erstellen, |

markierst wieder den Bereich und ziehst diesen bis ans Feld 4, |
| |

jetzt wieder mit einer Farbe einfärben (kann die gleiche wie Feld 1 und Feld 3 sein), |

über "Ebenen" -> "Layereigenschaften" |

wieder Namen vergeben sowie Deckkraft ändern und mit einem Klick auf OK ist auch das letzte Behelfsfeld fertig. |

Alle Behelfsfelder zum besseren Platzieren sind nun fertig, es fehlen die Fotos, welche Du über "Datei" -> "Öffnen..." und dem dazu gehörigen Dialogfeld aussuchen kannst. |
| |

Nach dem Du Dir 5 Bilder im Paint.net geöffnet hast werden diese oben rechts in einer Minivorschau angezeigt, wobei das blau abgesetzte auch das angezeigte Bild ist. Ein anderes Bild wählst Du, in dem Du ein anderes Vorschaubild anklickst. |

Die ausgesuchten Bilder sind mit hoher Wahrscheinlichkeit zu groß, ändern kannst Du die Bildmaße über "Bild" -> "Größe ändern..." |

Im Dialogfeld dazu kannst Du jetzt eine neue Breite festlegen und Paint.net bestimmt dazu gleich die passende neue Höhe. Effektiv sind für das hier angefangene Banner Maße von 160x120 Pixel. Mit OK übernimmst Du die neuen Abmessungen. |

Nun markierst Du das kleine Bild mit dem Markierwerkzeug (Modus: Normal!) in dem Du es an einer Ecke anklickst und mit gedrückter Maustaste diagonal übers Bild ziehst. |
| |

Als nächstes kopierst Du das kleine Bild über "Bearbeiten" -> "Kopieren", |

wechselt durch anklicken der Minivorschau in das vorbereitete Banner und erstellst hier wieder eine neue Ebene. |

In diese neue Ebene fügst Du über "Bearbeiten" -> "Einfügen" das kleine Bild ein. |

Um das kleine Bild an die richtige Stelle zu bringen klickst Du in den Tools auf das Verschiebewerkzeug und |

bringst es mit Bild anklicken, Maustaste gedrückt halten, dabei ziehen/schieben und bringst es so in die Mitte des Behelfsfeldes 1 (Feld 1). |

Nun klickst Du wieder auf die Bildvorschau des soeben eingefügten Bildes (das kleine Bild wird angezeigt) und danach auf das Kreuz zum Schließen des Bildes, woraufhin |

sich ein Dialogfeld öffnet in dem Du "Nicht speichern" anklickst (mit "Speichern" wird das originale Bild mit dem kleinen Bild überschrieben!!! VORSICHT!!!). |

Nach dem Schließen des ersten Bildes wechselt Paint in das Zweite (oder Du musst es in der Vorschau anklicken), wieder die Größe über "Bild" -> "Größe ändern" |
| |

ändern (Werte wie beim ersten Bild) und mit OK übernehmen, dann wieder |

das kleine Bild markieren, anschließend |

das Bild wieder über "Bearbeiten" -> "Kopieren" kopieren, danach |

wieder die Bannerdatei in der Bildvorschau anklicken und hier wieder eine neue Ebene erstellen. |
| |

Erst jetzt das kleine Bild 2 über "Bearbeiten" -> "Einfügen" das kleine Bild einfügen. |

Das kleine Bild 2 platzierst Du jetzt wieder mit dem Markierwerkzeug und |

schiebst es damit in die Mitte des Behelfsfeldes 2 (Feld 2). |

Das zweite Bild schließt Du wieder, in dem Du es anklickst, danach das rote Kreuz anklickst und |
| |

die Sicherheitsabfrage wieder mit "Nicht speichern" beantwortest. (ZWINGEND NICHT SPEICHERN Ansonsten wird das Original überschrieben!) |

Nun wiederholst Du das Ganze mit den restlichen 3 Bildern, denke dabei daran, |

dass Du beim Schließen der Bilder die Sicherheitsabfrage mit "Nicht speichern" beantwortest. |

Wenn Du alles richtig gemacht hast, dann sollte Dein Banner in etwa so aussehen (nur mit Deinen Bildern). Wenn Du jetzt Rahmen zu den Bildern erstellen möchtest, dann musst Du wieder eine neue Ebene erstellen. |
| |

Einen Rahmen erstellst Du nun, in dem Du das Markierwerkzeug auswählst (Feste Größe, Breite: 160, Höhe: 120 und Wert Pixel) und Deckungsgleich über ein Bild ziehst (eventuell die Lupe vorher einsetzen). |

Danach wählst Du eine Farbe aus (zum Beispiel Schwarz), klickst das Farbfüllelement (Farbeimer) an und danach in den markierten Bereich. |

Du Lupe setzt Du ein, in dem Du diese auswählst und mit der linken Maustaste in den gewünschten Bildbereich so lange klickst, bis es die gewünschte Größe hat. |

Da unser kleines Bild nun zugedeckt ist machen wir als nächstes den Rahmen unsichtbar (hier Ebene 12) und wählen wieder das Markierwerkzeug, dieses Mal mit Breite 156 und Höhe 116 (pixel) und ziehen diese Markierung mittig übers Bild. |
| |

Nun machst Du die Ebene des Rahmens wieder sichtbar und aktiv (blau hinterlegt durch anklicken) und wählst "Bearbeiten" -> "Ausschneiden" aus. |

Hat das Bild einen gleichmäßigen Rahmen und hat der Rahmen die richtige Farbe?, wenn ja, dann kannst Du Bild und Rahmen zusammen fassen in dem Du im Feld Ebenen auf den schwarzen Pfeil klickst. (prüfe zuvor durch Haken ändern, ob es die zusammengehörigen Ebenen sind!). |

Für weitere Rahmen benötigst Du auch weitere Ebenen, in der Du jeden Schritt wiederholst eh Du mit der nächsten Ebene weiter machst. Also neue Ebene erstellen, |

zum nächsten Bild scrollen, dann Bereich markieren (Deckungsgleich mit 160 mal 120 pixel), danach |
| |

wieder mit der Rahmenfarbe füllen und |

den Rahmen auf unsichtbar stellen, jetzt den kleineren Bereich (156 x 116 pixel) mittig übers Bild markieren und |

nun den Rahmen wieder sichtbar und aktiv stellen, danach "Bearbeiten" -> "Ausschneiden" auswählen und |

der zweite Rahmen ist fertig und wenn alles OK ist wieder Rahmen und Bild gruppieren (zusammen fassen). |
| |

Und wieder - neue Ebene für neuen Rahmen, Bild weiter scrollen ...... bis alle 5 Bilder einen Rahmen haben, was dann |

so aussehen könnte (nur mit Deinen Bildern), wenn Du nicht mehr benötigte Ebenen auf unsichtbar gestellt hast (in der Ebene den Haken entfernt hast), was zu mindestens alle Behelfsebenen (und eventuell auch den Hintergrund) betrifft. |

Wenn Du alle Behelfsebenen und auch den Hintergrund auf unsichtbar gestellt hast (meine Empfehlung), dann kannst Du über "Datei" -> "Speichern unter..." die Datei speichern, wähle Speicherort, Dateiname und Format: GIF (*.gif)! aus und klicke auf Speichern. |

Gif-Dateien in diesen Abmessungen sind meist nicht sehr klein, 50 - 70 kb sind fast OK. Wenn das bei Dir der Fall ist, dann übernehme mit einen klick auf den gleichnamigen Button. |
| |

Da die Datei aus mehreren Ebenen besteht musst Du diese jetzt noch mit einem Klick auf "Zusammenfassen" bestätigen und das Banner wird endgültig gespeichert. Um sie jetzt noch als Paint-Datei zu speichern musst Du über "Bearbeiten" -> "Rückgängig" gehen und dann diese Datei als Paint.net Datei speichern (würde ich jedenfalls empfehlen). |

Und so würde das Banner im Browser (Bildschirmauflösung: 1280 x 1024) mit einem Hintergrundbild (ebenfalls Paint.net) aussehen. |
|
|
Diese kleinen Versuche sollten Dir zeigen, dass es durchaus möglich ist, mit Paint.net ein brauchbares Banner zu erstellen.
Unter Verwendung von mehreren kleinen Bildern, mit drehen, spiegeln so wie Farbverläufen und viel Kreativität lassen sich noch bessere Banner erstellen - aber hier bist Du jetzt selbst gefragt.